Chrome geliştirici araçları ile SEO performansınızı artırmanız ölçümlemede ve değerlendirmede kullanabileceğiniz araçlardan biridir. Sayfamız içerisinde kullanılmayan JS dosyalarını yahut CSS dosyalarını, kullanılan başlıkların hangi etiket olduğunu ve site performansımızı görmemiz için Chrome Geliştirici Araçlarından faydalanabilirsiniz.
Chrome Geliştirici Aracı Nedir?
Chrome’un Geliştirici Aracı web sitelerinin sayfaların içeriğini /kaynaklarını incelemenizi sağlar. Yazılım geliştiricileri için büyük ehemmiyet sağlamaktadır. HTML, CSS ve JavaScript kodlarını inceleyebilir ayrıyeten sayfaların yüklenen asset’lerini ve bu asset’lerin yüklenme müddetlerini görebiliriz. Chrome Geliştiricisi web sitesi kodlarının düzenleyebilmemizi ve canlı olarak yaptığımız değişiklikleri görebilmemizi sağlar.
Chrome Geliştirici Aracı Nasıl Açılır?
4 farklı usul ile geliştirici araçlarını açabilirsiniz. Bunlar;

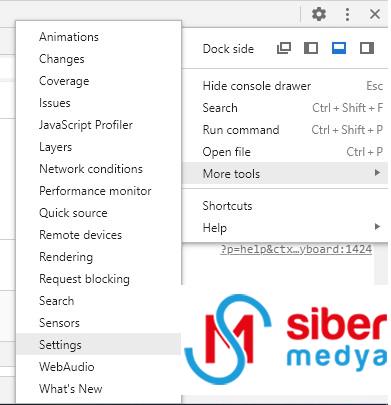
- Tarayıcı Seçenekleri-> Daha Fazla Araç-> Geliştirici Araçları (Menu-> More Tools-> Developer Tools)
- CTRL + SHIFT + I tuş kombinasyonu kullanarak macOS için: ⌘ + ⌥ + I
- F12 ‘e basarak
- Bağlam menüsü ile: Web sayfasında Sağ tıkladıktan sonra (Mac için Ctrl-click), açılan menüden Inspect Element (İncele) seçeneğini seçin.

Chrome Geliştirici Aracında Sayfalar ve Tarzlar Nasıl İncelenir ?

Chrome DevTools, Google Chrome içerisinde bulunan web geliştirici aracıdır. DevTools, sayfaları düzenlemeye Css de yanılgıları ayıklamaya değişiklik yapmaya ve düzenlemeye , JavaScript yanlışlarını ayıklamaya problemleri çözmemize ve Performans tahliline yardımcı olur.
Bir Tarzı Canlı Düzenleme

Yazılı kodların üstüne gelindiğinde kutucuklar çıkar ve bu kutucuklardaki tiki kaldırırsak o kodun devre dışı kalmasını sağlarız ve site üzerindeki tesirini görebiliriz.
Yükleme ve Çalışma Vakti Performansını Güzelleştirmenin Yolları
Başarılı işlerimizi çabucak incelemek ister misin?
- Adım: Siteyi denetleyin
Sitenin yük performansını düzgünleştirmek istiyorsanız evvel kontrol yapmalısınız. Böylelikle yaptığınız değişikliklerin tesirini görebilirsiniz.
Metin sıkıştırmayı etkinleştirmek
Metin sıkıştırmayı aktifleştirmek sayfanın performansını güzelleştirmek için çok kıymetlidir.
Bir kaynağın HTTP başlıklarını inceleyerek de sıkıştırmayı denetim edebilirsiniz:
-
- Click Denetimler
- Bir kontrol gerçekleştir’itıklayın.

- Ayarları eskisi üzere bırakın.

- Denetimi çalıştır’ı tıklayın .
Metin sıkıştırmayı aktifleştirdikten sonra genel performans puanınız artmış olmalı, yani siteniz daha süratli hale gelmiştir.

İkonlar ve Görevleri
Öge Seçim Aracı: Web sitesi üzerindeki bir ögenin özelliklerini görüntülemek için kullanılır. Aracı seçip özelliklerini görmek istediğiniz ögeye tıklayınız.
Görüntüleme Değiştirme Aracı: Bir web sitesinin farklı aygıtlarda ve farklı ekran boyutlarında nasıl göründüğünü gösteren araçtır.
Bir web sitesinin responsive yani ekrana nazaran uyarlanabilir olup olmadığını anlayabilirsiniz. Kısayol tuş kombinasyonu ise Ctrl + Shift + M dir.

Chrome Tarayıcıları İçin Tam ve Süratli Talimatlar
JavaScript Nasıl Devre Dışı Bırakılır?
Chrome Geliştirici ayarlarını açtıktan sonra geliştirici araçlarının sağ üst köşesindeki ⋮ düğmesine tıklayınız ve açılan pencerede More Tools seçeneğinden Settings seçeneğine tıklamamız gerekmektedir.

Ardından ayarlar penceresini aşağıya kaydırarak Debugger alt başlığı altında Disable JavaScript’i ‘devre dışı bırakmak’ butonunu görüyoruz ve onay kutusuna tıklamalıyız.
- Ok işaretlerine tıklayarak → kodun uzun hallerini görebiliriz.

- Stiller bölmesinde değiştirmek istediğimiz kodu bulup üzerine çift tıklayın istediğiniz bedeli girin ve canlı olarak değişimi görebilirsiniz. Bu değişiklikler kalıcı değildir, sayfayı yine yüklediğinizde kaybolur.
- Computed: Bu sekme size sayfanın tüm CSS kodlarını gösterir düzenlemenize imkân tanır.
Chrome Geliştirici Araçlarında JavaScript Evraklarının Yolunu Nasıl Bulabiliriz?
- İlk yapmamız gereken Chrome Geliştirici Aracını açmak Ctrl + Shıft + I kombinasyonu ile.
- Sources (kaynaklar paneli) ne tıklayalım.
- Page panelinde site ile ilgili her şey fotoğraf kod üzere bulabiliriz. Değişiklik yapmak istediğiniz kısmı seçip çift tıklamanız kafidir.
- Sağ kısma değişikli yapabileceğiniz Panel açılacaktır JavaScript kodlarını artık görebiliyorsunuz.
- İstediğiniz değişikliği uygulayabilirsiniz. JavaScript evrak yolunu da burada görebilirsiniz.

Yerel Değişiklikleri Görüntüleyin
Sayfamızda yaptığınız düzenlemelerin tamamını görmek için:
Gelen Tarzlar kısmında değiştirilmiş (changed) olan evraka tıklayın. Böylelikle DevTools kaynak paneline gidersiniz.
Dosyaya sağ tıklayın ve akabinde Yer Değişikliklerini seçin.
Yapılan değişiklikleri incelemek için:
Değişiklerde öncesi ve sonrası görüntülemek için ikinci seviye ögeleri genişletin. Pembe art plana sahip çizgi kaldırılmayı belirtir. Yeşil art plana sahip çizgi ise eklemeyi belirtir.
Chrome Geliştirici Araçlarında Site Suratını Nasıl Optimize Edersiniz ?
Resimleri Tekrar Boyutlandırın
Görüntülerin boyutlarını azaltmak manzaraların yüklenme müddetlerinde düşüş meydana getirir bu da fotoğrafların site üzerinde daha süratli yüklenip açılmalarını sağlar.

Değiştir const dir = ‘big’ile const dir = ‘small’. Bu dizin, tekrar boyutlandırılan tıpkı manzaraların kopyalarını içerir.
Daha az ana iş parçacığı çalışması yapın.
Ana iş parçacığı, tarayıcının HTML, CSS ve JavaScript’i ayrıştırma ve çalıştırma üzere iş çoğunluğunun yapıldığı yerdir. Ana iş parçacığının ne yaptığını tahlil ederek gereksiz işleri ertelemek yahut kaldırmak için Performans Paneli kullanılır.
- Click Performans sekmesini.
- Çekim Ayarları‘na tıklayın.

- Set Ağı için 3G’yi Yavaş ve CPU için 6x yavaşlama. Taşınabilir aygıtlar tipik olarak dizüstü yahut masaüstü bilgisayarlardan daha fazla donanım kısıtlamasına sahiptir. Bu nedenle bu ayarlar sayfanın daha az güçlü bir aygıt kullanıyormuşsunuz üzere yüklenmesini sağlar.
- Yeniden Yükle‘ye tıklayın .
 DevTools sayfayı yine yükler ve akabinde sayfayı yüklemek için yapması gereken her şeyin bir görselleştirmesini oluşturur.
DevTools sayfayı yine yükler ve akabinde sayfayı yüklemek için yapması gereken her şeyin bir görselleştirmesini oluşturur.
Hata Ayıklama
debug(getData);
Belirtilen fonksiyon kod yazıldığında çağrıldığında Yanılgı ayıklayıcı açılır ve kod ile ilerlemeye kusur ayıklamaya müsaade verir.

Ağ Sekmesi: Hem yüklenirken hem de sonrasında sayfanın HTTP trafiğini izlemenize imkan tanıyan yerleşik bir proxy algılayıcısıdır.
Denetimler Sekmesi: Sayfayı yüklenirken tahlil etmemizi sağlar, sayfa yüklenme müddetini kısaltmak için teklifler ve optimizasyonlar sunar.
Konsol Sekmesi: Sayfanın kod yanlışlarını algılar ve çalıştırmak için kod yazıp yapılışını görmemize fayda.
Source Kaynaklar Paneli: JavaScript yanlışlarını ayıklamaya ve kullanılmayan JavaScriptleri bulmaya fayda.
Kaynaklar Paneli: Sayfamızda lokal olarak yapılan değişiklikleri görmemizi sağlar.
Network Ağ Paneli: Kaynakların beklendiği üzere indirildiğini yahut yüklendiğin görmemizi sağlar. Kaynağın HTTP üst bilgileri içeriği boyutu üzere özelliklerini gösterir.
Bellek Paneli: Bellek kullanımını görmemize ve sızıntıları izlemeye fayda.
Chrome geliştirici araçları hiçbir editör kullanmadan bir web sitesinin yapı taşlarını inceleyebildiğimiz bir araçtır. Sizlerin de fiyatlı ya da fiyatsız tahlil yaptığınız araçlar var mı? Şayet varsa yorum olarak bizlerle paylaşabilirsiniz.






