Google, SEO ve sayfa tecrübesi optimizasyonu için kritik bir yeni metrik olan Interaction to Next Paint (INP)’yi tanıttı. INP, kullanıcıların web sayfalarıyla etkileşimlerine ne kadar süratli cevap verildiğini ölçen deneysel bir göstergedir, bu da onu kullanıcı tecrübesini kıymetlendirme ve izleme açısından kıymetli kılar.
İçindekiler
Core Web Vitals güncellemesi, Google’ın kullanıcı tecrübesini ne kadar önemsediğinin bir göstergesidir. Google , 2023 Mayıs’ında, Mart 2024’ten itibaren INP’nin, sayfa cevap mühletini ölçen temel bir Web Vitals metriği olarak First Input Delay (FID)’i yerine alacağını açıkladı.
Bu rehberde, SEO stratejilerinizi geliştirirken FID’nin yerini alacak ve sitenizin kullanıcı etkileşimlerine verdiği cevapları ölçmenizi sağlayacak bu bedelli yeni metriği ele alacağız. Ayrıyeten INP nedir? ve INP Optimizasyonu nasıl yapılır? üzere mevzuları derinlemesine işleyeceğiz. Keyifli okumalar..
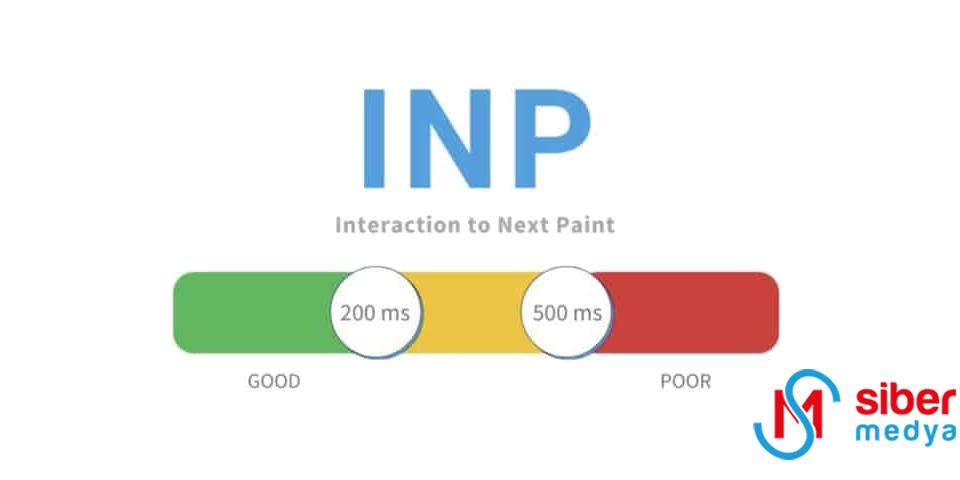
INP Nedir?
INP yahut Interaction to Next Paint, bir web sayfasında kullanıcı etkileşiminden sonra bir sonraki görsel değişikliğin ne kadar müddette gerçekleştiğini ölçen bir performans metriğidir. Bu metrik, kullanıcının sayfa ile etkileşime girmesinden sonra ne kadar müddetle bir karşılık beklediğini gösterir. Düşük INP kıymeti, daha süratli bir kullanıcı deneyimi ve daha yüksek kullanıcı memnuniyeti manasına gelir.

INP Çalışma Mantığı Nedir?
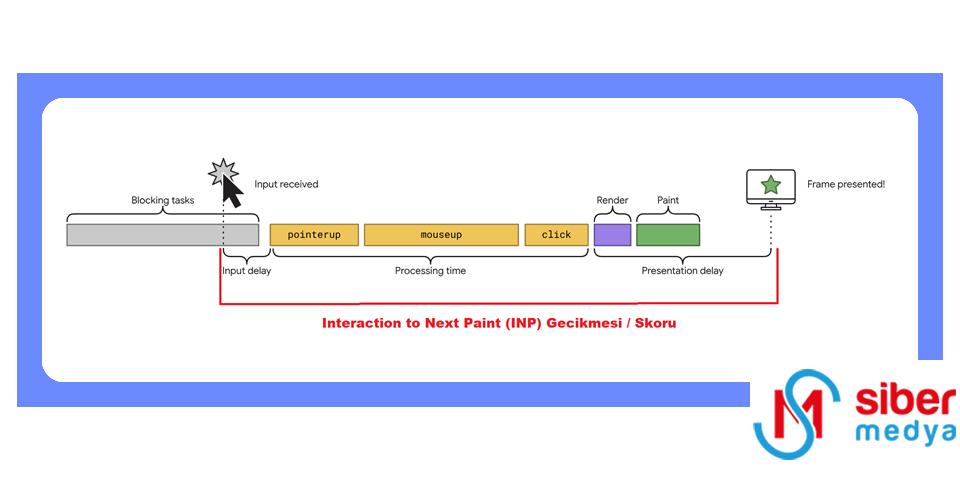
INP, kullanıcının sayfada bir etkileşim gerçekleştirmesinden (örneğin tıklama, kaydırma, form doldurma) sonra tarayıcı tarafından birinci görsel değişikliğin ne kadar müddette gerçekleştiğini ölçer. Bu süreç, JavaScript’in yürütülme mühleti, ağ gecikmeleri ve tarayıcının görsel içerikleri sürece mühleti üzere bir dizi faktörden etkilenmektedir. Ölçme formu şu haldedir:
- Kullanıcı, web sayfasında bir etkileşim gerçekleştirir, örneğin bir düğmeye tıklama.
- Tarayıcı, bu yeni gelecek içerik için web sunucusuna bir istek gönderir.
- Web sunucusu, isteği aldıktan sonra yeni içeriği tarayıcıya gönderir.
- Tarayıcı, bu dönüşümden sonra yeni içeriği sayfada göstermeye başlar.
- Son olarak da tarayıcı, yeni içeriğin sayfada gösterilme müddetini ölçer ve bunu Interation to Next Paint (INP) skoru olarak raporlar.
INP Hangi Kullanıcı Etkileşimlerini Dikkate Alır?
Kullanıcı etkileşimler INP tarafından geniş bir yelpazede dikkate alınır. Örnek olarak aşağıdakileri listeleyebiliriz:
- Tıklama
- Form doldurma
- Kaydırma
- Video oynatma
- Resim yükleme

INP Ve Kullanıcı Deneyimi
Interaction to Next Paint, web sitelerinde kullanıcı etkileşimlerine cevap verme müddetini ölçen bir metriktir. Düşük bir INP pahası, kullanıcıların web sayfasında daha süratli ve akıcı bir tecrübe yaşamalarını sağlar. Bu, kullanıcı memnuniyetini arttırır zira kullanıcılar süratli bir biçimde istedikleri içeriğe erişebilirler ve beklemek zorunda kalmazlar.
Aynı vakitte düşük INP kıymeti, kullanıcıların sayfada daha uzun müddet kalmasını teşvik eder. Zira kullanıcılar, süratli ver sıkıntısız bir tecrübe yaşadıklarında sayfada daha fazla vakit geçirmeye daha istekli olurlar. Münasebetiyle, INP’nin düşük olması, kullanıcı deneyimini güzelleştirmenin ve web sitenizin etkileşim odaklı performansını arttırmanın kıymetli bir yoludur. Bu da kullanıcıların web sitenizi tercih etmelerini ve tekrar ziyaret etmelerini sağlayarak uzun vadeli muvaffakiyete katkı sağlar.
INP ve SEO İlişkisi
Google, INP’yi bir sıralama faktörü olarak kullanmaya başladığını duyurdu. INP, Google’ın Web Vitals metrikleri ortasında yer aldığı için SEO açısından da kıymetlidir. Daha uygun bir kullanıcı deneyimi sunan web siteleri çoklukla arama motorlarında daha âlâ sıralama elde ederler. Hasebiyle, INP’yi optimize etmek, SEO performansını arttırmak için kıymetli adımlardan birisidir.
Interaction to Next Paint (INP) İle First Input Delay (FID) Ortasındaki Farklar Nelerdir?
INP ve FID (First Input Delay), kullanıcı etkileşimine cevap verme mühletini ölçen iki farklı performans metriğidir. Ortalarındaki farkı şu formda söyleyebiliriz:
- INP: Kullanıcı etkileşiminden sonra bir sonraki görsel değişikliğin ne kadar müddette gerçekleştiğini ölçer. Yani, kullanıcı bir düğmeye tıkladığında yahut bir formu doldurduğunda, web sayfasının yeni içeriği ne kadar süratli bir formda gösterildiğini belirler. Bu sayede INP, web sitesinin genel performansını ve kullanıcı deneyimini kıymetlendirir.
- FID: Kullanıcı etkileşiminden sonra tarayıcının birinci cevap verme müddetini ölçer. Yani, kullanıcı bir düğmeye tıkladığında yahut bir formu doldurduğunda, tarayıcının bu etkileşime ne kadar süratli bir formda karşılık verdiğini belirler. FID (First Input Delay), ekseriyetle bir web sayfasının interaktifliğinin bir göstergesi olarak bedellendirilen kıymetli bir metriktir.
Bu yüzden INP, bir web sayfasının çeşitli etkileşimlere ne kadar çabuk cevap verdiğini ayrıntılı bir halde değerlendirdiği için çoklukla daha geniş bir performans göstergesi olarak görülür. Buna karşılık, FID tarayıcının birinci etkileşime verdiği reaksiyon mühletini ölçen daha dar kapsamlı bir metrik olarak ele alınır ve çoklukla birinci etkileşimin suratını belirlemede kullanılır.
INP’yi ölçmek için çeşitli usuller ve araçlar bulunmaktadır. Bunlar ortasında CrUX Looker Studio Tahlili, PageSpeed Insights Değerlendirmesi, Search Console Kritik Web Dataları İncelemesi, Web Vitals Chrome Eklentisi ve Lighthouse Araç Kullanımı üzere formüller bulunmaktadır. Gelin bunları daha yakından inceleyelim:

CrUX Looker Studio Analizi
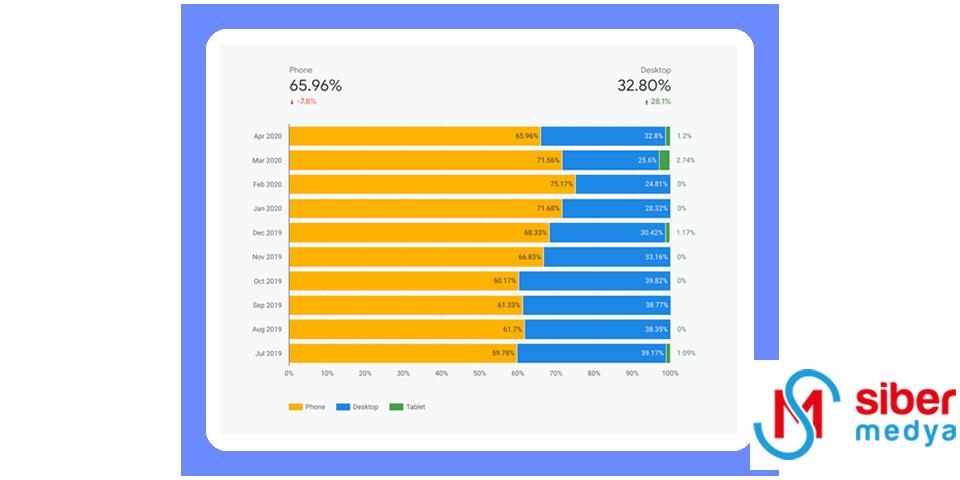
CrUX Looker Studio, Google’ın Chrome Kullanıcı Deneyimi Raporlarından (CrUX) alınan bilgileri kullanarak web vitals metriklerini tahlil etmeye imkan sağlayan bir araçtır. Bu araç, web sitesi performansını ölçmek ve kullanıcı deneyimini kıymetlendirmek gayesiyle kullanılır.
CrUX dataları, kullanıcıların farklı aygıtlarda ve farklı ağ şartlarında web sitenize erişirken yaşadıkları tecrübeleri yansıtır. CrUX Looker Studio ise bu dataları kullanarak Interaction to Next Pain (INP) üzere değerli web vitals metriklerini tahlil etmenizi sağlar.

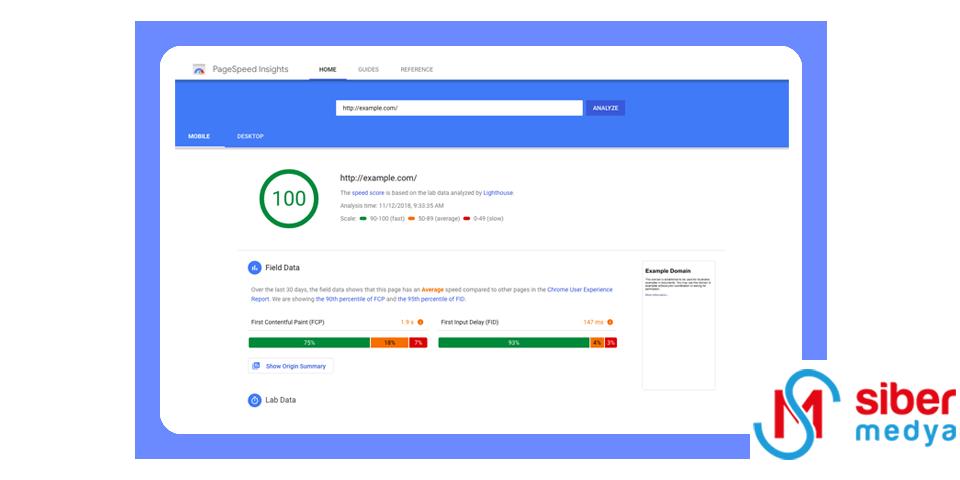
PageSpeed Insights Değerlendirmesi
PageSpeed Insights, Google’ın sunduğu fiyatsız bir araçtır ve web sayfanızın performansını kıymetlendirmek, güzelleştirmek ve optimizasyon teklifleri almak için kullanılır. Bu araç, web sitenizin yükleme müddetini, sayfa hızını, kullanıcı deneyimini ve öbür performans metriklerini tahlil eder.
PageSpeed Insights kullanırken, web sayfanızın genel performansını gösteren bir skor alırsınız. Bu skor, web sitenizin ne kadar süratli yahut yavaş olduğunu ve kullanıcı deneyimini nasıl etkilediğini gösterir. Ayrıyeten, araç size web sayfanızın düzgünleştirme için teklifler de sunar. Bu teklifler, sunucu karşılık mühletinin uygunlaştırılması, görsellerin optimizasyonu, evrakların önbelleğe alınması ve performansı artırıcı başka usullerle bağlı olabilir.

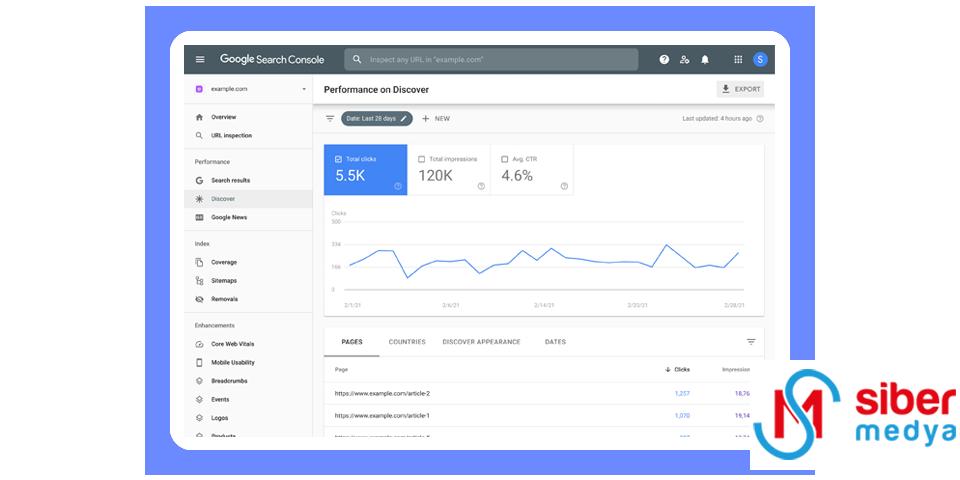
Search Console Kritik Web Dataları İncelemesi
Google Search Console, web sitenizin performansını izlemenize, tahlil etmenize ve optimize etmenize yardımcı olan araçlardan bir adedidir. Bu araç, web sitenizin Google arama sonuçlarında nasıl performans gösterdiğini anlamanıza ve gerekli iyileştirmeleri yapmanıza imkan tanır. Google Search Console’ın sunduğu özelliklerden biri de Web Vitals metriklerini inceleme imkanıdır. Web Vitals, kullanıcı deneyimini ölçmek için kıymetli metrikler sunar ve Google’ın arama algoritmasında da dikkate alınır. Bu metrikler ortasında Interaction to Next Paint üzere bedeller bulunur. Google Search Console üzerinden INP pahalarını görebilirsiniz zira bu kıymetler, kullanıcı deneyimini belirlemede kritik ehemmiyete sahiptir ve web sitenizin performansını anlamanıza yardımcı olur.

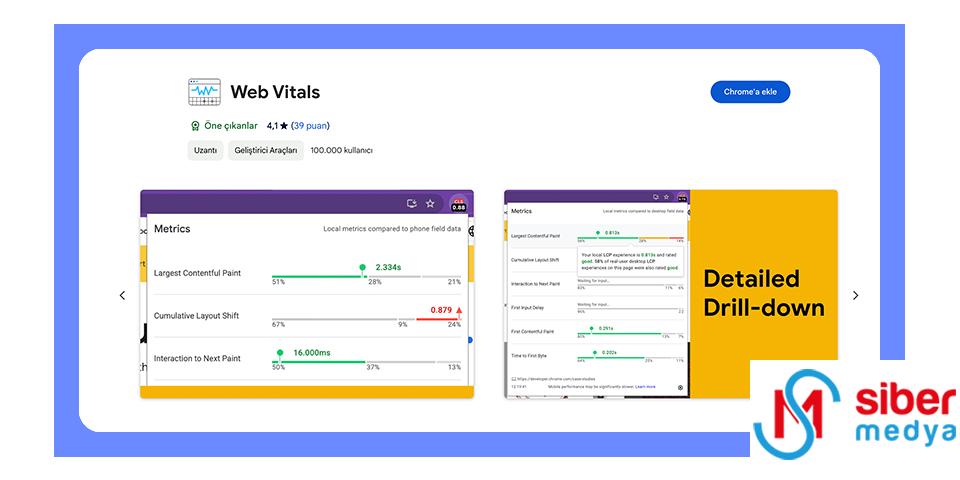
Web Vitals Chrome Eklentisi
Web Vitals Chrome Eklentisi, tarayıcınızda web sayfalarının performansını ölçmek için kullanılan bir araçtır. Bu eklenti, kullanıcı deneyimini belirleyen değerli metriklerden olan INP üzere ölçümleri ayrıntılı olarak sunar. Kullanıcılar, eklentiyi kullanarak web sitelerinin yükleme mühletleri, etkileşimlerine verilen cevaplar ve genel performanslarını tahlil edebilirler. Bu sayede, web sayfalarının suratını ve kullanıcı dostu olma derecesini ölçerek iyileştirmeler yapma imkanı bulurlar. Eklenti, kullanıcıların web sitelerini optimize etmelerine ve daha uygun bir kullanıcı deneyimi sunmalarına yardımcı olur.

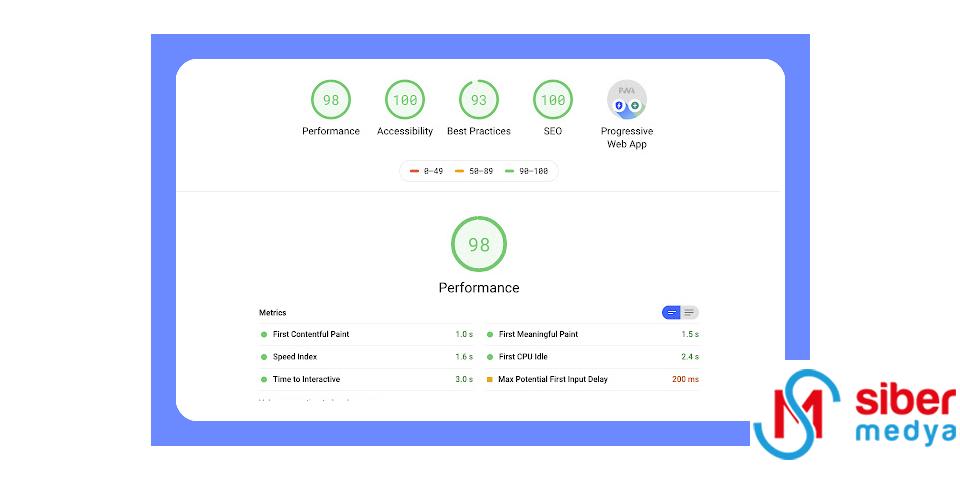
Lighthouse Araç Kullanımı
Lighthouse, web sayfalarının performansını ölçmek ve geliştirmek için kullanılan bir araçtır. Bu araç sayesinde INP pahalarını tahlil edebilir ve iyileştirmeler yapabilirsiniz. Lighthouse’ın sunduğu özellikler ortasında sayfa yükleme müddeti, sayfa hızı, görsel optimizasyon, kullanıcı etkileşimine verilen cevaplar, içerik önbellekleme, evrak sıkıştırma ve öteki performans metrikleri yer alır.
Özellikle INP üzere Web Vitals metriklerine ayrıntılı bir biçimde odaklanarak, bu metrikler aracılığıyla performans değerlendirmesi yapabilirsiniz.

INP Pahalarını Optimize Etme Yöntemleri
INP bedellerini optimize etmek için çeşitli prosedürler bulunmaktadır. Bu usullere INP optimizasyon teknikleri de diyebiliriz. Optimize etmeden evvel olabilecek yanlışlara karşı kesinlikle bir backup oluşturmalısınız. Backup ile kendinizi inanca aldıktan sonra aşağıdaki üzere teknikleri kullanabilirsiniz:
Görüntülerin Tembel Yükleme Tekniğiyle Yüklenmesi
Web sayfanızdaki imgelerin tembel yükleme sistemi ile yüklenmesi, sayfa yüklenme müddetini azaltır. Bu da INP kıymetini düşürmeye yardımcı olur.

Dosya Kaynaklarının İyileştirilmesi
CSS, JavaScript ve öbür evrak kaynaklarını sıkıştırarak ve optimize ederek sayfa yükleme müddetlerini kısaltabilir ve böylelikle INP pahalarını güzelleştirebilirsiniz.
Gecikmeye Neden Olan Etkileşimlerin Tespit Edilip Geliştirilmesi
Web sayfanızda gecikmelere yol açan etkileşimlerin belirlenmesi ve güzelleştirilmesi, kullanıcı tecrübesini güzelleştirebilir ve INP kıymetlerini optimize etmenize yardımcı olabilir.

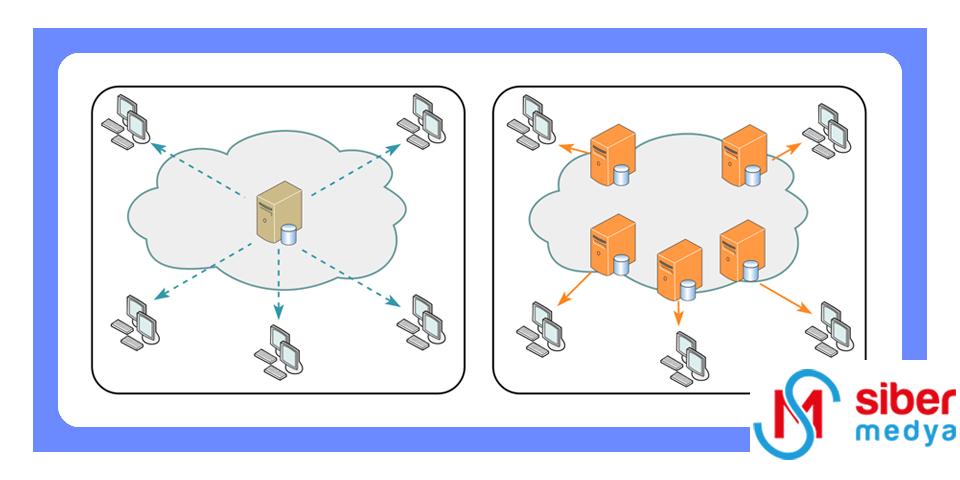
İçerik Dağıtım Ağı (CDN) Kullanımı
CDN (Content Delivery Network) kullanımı, web sayfanızın içeriğini kullanıcılara daha süratli ve muteber bir biçimde dağıtarak INP kıymetlerinin güzelleştirilmesine katkıda bulunabilir.

Cihaz ve Tarayıcı Uyumluluğunun Göz Önünde Bulundurulması
Web sayfanızın farklı aygıtlarda ve tarayıcılarda uyumlu çalışması, kullanıcıların etkileşimlerine süratli karşılık almasını sağlar ve INP kıymetlerini optimize eder.
Bu teknikleri tek başına yahut birleştirerek uygulayarak, INP bedellerinizi optimize edebilir ve sonuç olarak web sitenizin kullanıcı tecrübesini artırabilirsiniz. INP’nin ehemmiyeti daima artmakta olup, bu metrik web sitelerinin performansını değerlendirmede vazgeçilmez bir araç haline gelmektedir.
Interaction to Next Paint ve Başarılı Web Performansı İçin Adımlar
Bu yazımızda Interaction to Next Paint metriği üzerinde durduk ve tarifi, ölçüm prosedürlerini, çalışma mantığını ve optimize etme tekniklerini ele aldık. Düşük INP kıymetleri, daha süratli ve akıcı bir kullanımı tecrübesi sağlarken akıcı bir kullanıcı deneyimi sağlar, memnuniyeti arttırır ve web sitelerinin SEO performansını düzgünleştirir. INP bedellerini optimize etmek için imajları tembel yükleme metoduyla yüklemek, evrak kaynaklarını uygunlaştırmak, gecikmeye sebep olan etkileşimleri geliştirmek, CDN kullanmak ve cihaz-tarayıcı uyumluluğunu dikkate almak üzere çeşitli formülleri uygulayabilirsiniz. Bu teknikleri kullanarak kullanıcı tecrübesini geliştirebilir ve web sitenizin performansını kıymetli ölçüde artırabilirsiniz.