Cumulative Layout Shift (CLS) Google’ın web siteleri için geliştirdiği bir ölçüm değeridir. Günümüzde yaygınlaşmaya başlayan bu değer, web sitesi sahipleri tarafından sıklıkla kullanılır. Sözü edilen ölçüm metriği, web sitesini ziyaret eden kişilerin siteye tıkladığı andan başlayarak sitenin yüklendiği zamana kadar olan kısmı hesaplar. Bu zaman aralığı web sitenin geç yüklenip yüklenmediğini ya da site içerisindeki bozulmaları gösterir. Gelin, “CLS nedir?” diye merak edenler için bu değeri daha yakından tanıyalım.
İçindekiler
CLS Nedir?
Pek çok web sitesi sahibi “CLS nedir?” sorusunun yanıtı aramaktadır. Kısaca cevap vermek gerekirse CLS, tam açılımıyla Cumulative Layout Shift, web sitesine giren bir kişinin ilk tıkladığı andan başlayarak web sitesinin tamamen yüklenmesinin bittiği anı ölçen bir değerdir. Yani, bu metrik web sitesinin tıklama le yüklenme arasındaki süreyi hesaplamakla görevlidir. Google bağlantılı olarak çalışan bu değer, web sitesi yüklenirken yaşadığı sorunları ve web sitesindeki düzen kaymalarını ölçer. Bunun yanında site içerisinde bulunan içeriklerin web sitesini bozup bozmadığını ve içeriklere erişimin kolay olup olmadığını da hesap eder.
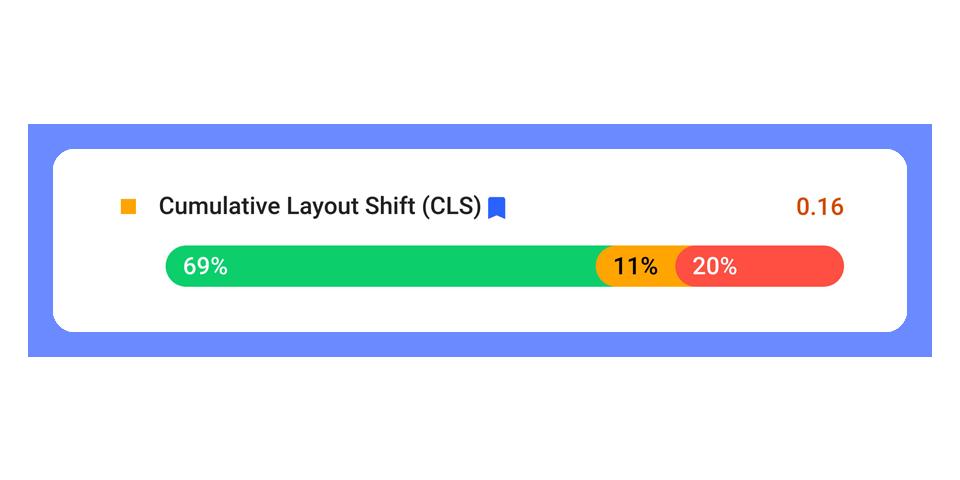
CLS’de çeşitli değerler vardır. Bu değerler üzerinden web siteniz puanlanır. Bu değerler PageSpeed Insights ve Google’ın geliştirici araçları ile ölçülebilir. Eğer skorunuz 0.1’in altında ise web siteniz oldukça iyi bir performansa sahip demektir. Çünkü bu skor, CLS’nin en üst değeridir. Fakat skorunuz 0.1 ile 0.25 arasında ise web sitenizi geliştirmeniz gerekir. Bunun dışında skorunuz 0.25’in üzerinde ise web siteniz üzerinde daha fazla çalışma yapmalısınız. Sözü edilen bu skor ne kadar yüksekse, siteniz o kadar iyidir ve içeriklerinizde de herhangi bir bozulma görülmez.
CLS değeri SEO için de oldukça önemlidir. Skor ne kadar yüksek olursa, SEO performansı da o kadar başarılı olur ve içerikleriniz arama motorunda üst sıralarda görünür. Diğer yandan bu değer, ziyaretçi memnuniyeti için de önemlidir. Sitenin hızlı açılması ve içerikleri erişimin kolay olması ziyaretçileri memnun eder. Bunlardan dolayı skorunuzu olabildiğince yükseltmeniz gerekir.

Google CLS Nedir?
Google bağlantılı olan CLS, Google’ın core web vitals metriklerinden birisidir. Google merkezli web sitelerin deneyim ölçümlenmesinde kullanılan Cumulative Layout Shift, temel olarak web sitelerindeki düzen bozulmalarını ölçer. Bunun yanında sitenin hızını ve performansını da hesaplar. “Google CLS ne demek?” diye soranlar için kısaca bu cevap verilebilir.
Google CLS, web sitesinin inceleyen bir kişinin inceleme esnasında görüntünün aşağı yukarı kayması, içerik yüklenmesinde gecikme yaşanması, kayma mesafesinin uzaklığı gibi sorunları hesaplar. Bu hesaplamalar sonucunda bir skor çıkarır. Skor sonucuna göre web sitesinin performansı iyileştirilir. Ölçüm için Google, Lighthouse kullanılır. Peki Google Lighthouse nedir?
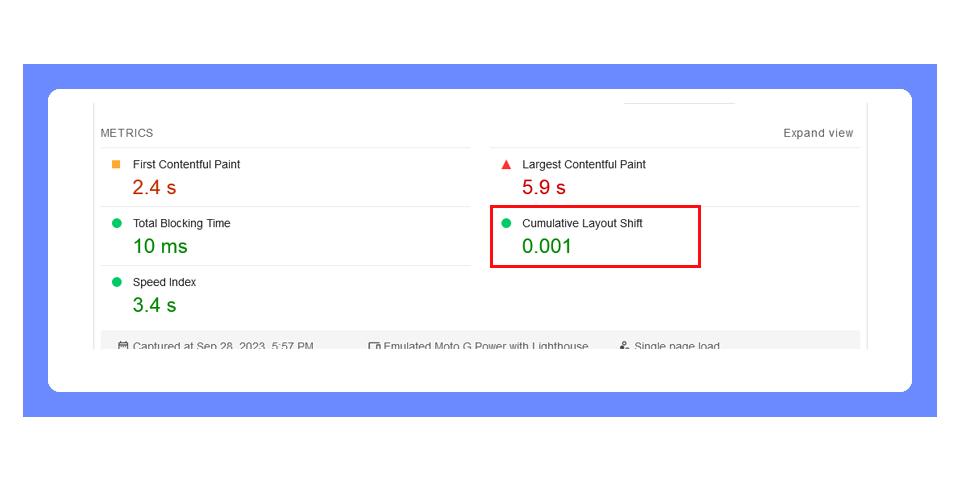
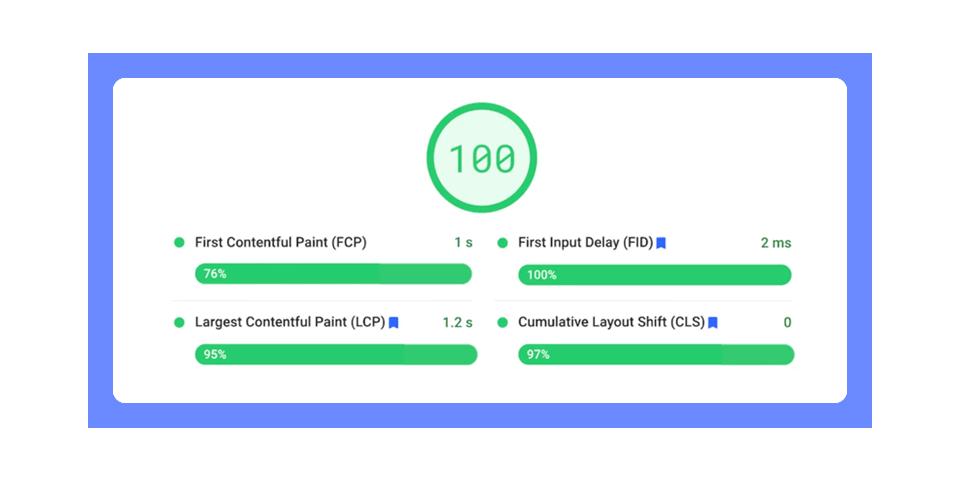
Cumulative Layout Shift ölçümleri, Google Lighthouse kullanılarak yapılabilir. Google Lighthouse web sitesinin hızından SEO performansında kadar ölçüm yapar ve bunların sonucunda bir skor ortaya çıkarır. Google Lighthouse skoru ölçerken aşağıdaki değerleri kullanır:
- İlk zengin içerikli boyama
- Hız indeksi
- En büyük zengin içeriksel boyama
- Etkileşim süresi
- Toplam Engelleme Süresi
- Kümülatif Düzen Kayma
Yukarıda yer alan değerlerden elde edilen skor web sitenizin performans skorudur. Her bir değerin skoru web sitenizde sorunları gösterirken, yapmanız gereken iyileştirmeleri gösterir. Yapacağınız iyileştirme sonucunda web sitenizin verimliliği artar.

CLS Nasıl Ölçülür?
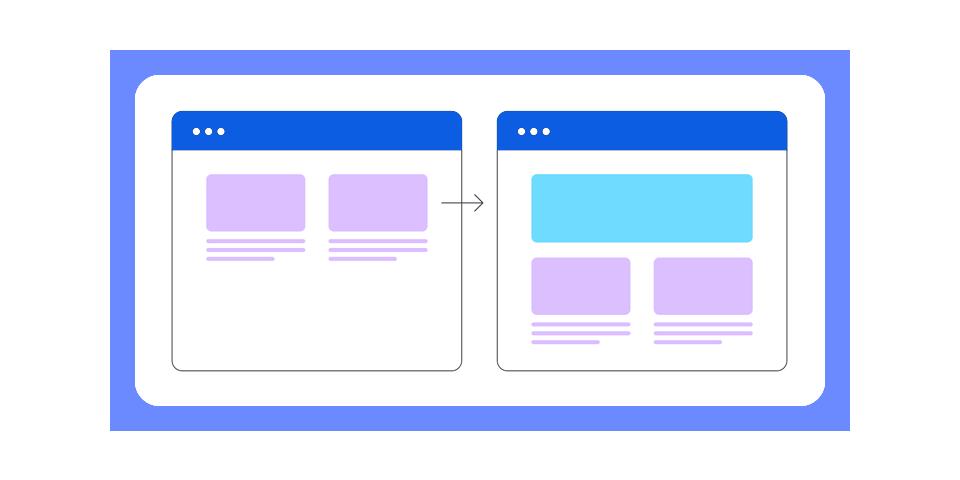
“Shift ne demek?” diye merak edenler için shift hesaplanırken bazı öğelerin ele alındığı söylenebilir. Bunlardan ilki kararsız elemanlardır. Tarayıcı kararsız elemanları sayfaya yüklenirken yer değiştiren öğeleri arar. Sonrasında bu elemanların kayma etkisi hesaplanır. Bunun ardından kararsız elemanların kayarken ne kadar yol aldığı ölçülür. Bunların hesaplanmasının sonucunda CLS skoru belirlenir.
CLS skoru, web sitesinin durumu hakkında bilgi verir. Skora göre web sitesinin düzeni, hızı ve performansı hakkında çeşitli veriler elde edilebilir. Eğer bu skor düşükse, web site içerisinde bazı optimizasyonlar yapılmalıdır. Yapılması gereken optimizasyonlar, düzen kaymalarını engellediği gibi sitenin tıklanma sayısını da artırır. Bunun yanı sıra yapılan video, reklam ya da görsellerin açılmasını kolaylaştırır.
CLS Neden Oluşur?
Cumulative Layout Shift, pek çok web sitesinde görülen bir sorundur. Web sitesinin sisteminde meydana gelen bazı sorunlar nedeniyle oluşur. Bu duruma sebep olan bazı faktörler şu şekilde sıralanabilir:
- Web sitesine yüklenen reklam, resim ve video gibi içeriklerin en ve boy limitlerinin tarayıcılarda belirtilmemesi
- Web sayfasının üstünde bulunan elementlerin dinamik olarak sayfaya eklenmesi
- Web sitesinde kullanılan fontlardan kaynaklarının FOIT ve FOUT sorunları
- HTTP/2 ve 3’ün büyük ölçüde azalmış olması
- DOM’u güncellemeden önce ağ yanıtı bekleyen unsurlar
- Geliştirilmemiş optimizasyon sorunları
“Layout nedir?” diye merak edenler buraya kadar yazılanları iyi anlamıştır. CLS’nin yaşanmaması için mutlaka web sitesinin performansının takip edilmelidir. Bununla birlikte web sitesinde bu sorunu yaratan tüm unsurlar tespit edilmeli ve gerekli düzenlemeler yapılmalıdır. Skor yükseltmek için web sitenizle düzenli olarak ilgilenmeniz ise oldukça önemlidir.

CLS Nasıl Düzeltilir?
Web sitenizin tanınması ve daha çok tıklanması için CLS’yi optimize etmek önemlidir. Web sitenizde yapacağınız birkaç işlemle bu sorunu ortadan kaldırmak oldukça kolaydır. İşte o işlemler:
- Web sitesine yükleyeceğini görsel ya da videoların ebatlarını ve diğer özelliklerini
etiketi içerisine yazın.
- Web sitenizde reklam yer alacaksa tüm reklamın büyüklüğünü ve potansiyelini takip edin. Bunun için Google Chrome DevTools’tan yararlanabilirsiniz. Bu araç sayesinde reklamın web sitesinde kapladığı boyutu hesaplayabilirsiniz.
- Web sayfasında özel bir yazı fontun kullanılıyorsa ve bu yazı fontu sitenin sisteminde yoksa, tarayıcının bunu kullanabilmesi için o yazı fontunun indirmesi gerekir. Bu durum ise metnin web sitesine yüklenmesini zorlaştırır. Bunun için web sitesinin sisteminde yer alan yazı fontu tercih edilmeli ya da özel yazı fontu sisteme önceden yüklenmelidir.
- Web sitesinde AJAX’a bağlı DOM farklılıkları varsa sunucudan gelen sonuçları ayırın. Bu durum reklam ve içeriğin yönetiminde size kolaylık sağlayabilir.
Yukarıda belirtilen işlemler sayesinde kümülatif düzen kaymasından kurtulabilir, içerik ve reklam yönetiminde herhangi bir sorun yaşamayabilirsiniz. Ayrıca yayınladığınız içeriklerin pek çok kişiye ulaşmasına da yardımcı olabilirsiniz. Unutmayın, optimizasyon web sitenizin geleceği için son derece gerekli bir adımdır.

Web Siteleri için CLS Optimizasyonu Neden Önemlidir?
E-Ticaret, haber paylaşımı, kurumsal ya da kişisel amaçlar için açılan web sitelerinin düzenli ölçümlerinin yapılması, sitenin dijital dünyada var olması için hayati bir adımdır. Çünkü ziyaretçiler tıkladıkları sitenin hızlı bir şekilde açılmasını ve içeriklere erişimin kolay olmasını talep eder. Bu sebeplerden dolayı optimizasyonlar düzenli olarak yapılmalı ve skor olabildiğinde yükseğe çıkarılmalıdır.
“Shift nedir?” sorusunu soranlar için optimizasyonu web sayfasının SERP sıralamalarında üst sıralarda görünmesine katkı sağladığı yanıtı verilebilir. Bu da tıklanma ve ziyaretçi oranının artması demektir. Bunun yanı sıra var olan hedef kitlenizin memnuniyeti de sağlanmış olurken, yeni ziyaretçiler de kazanmış olursunuz. Öte yandan web siteniz daha tanınır hale gelir. Bu da bulunduğunuz piyasa içerisinde rekabet etmenizi olanak tanır.
Optimizasyon SEO için de önemlidir. Çünkü web sitenize eklediğiniz içerikler arama motorlarında SEO sayesinde üst sıralarda görünür. Sorunun iyileşmesi, SEO ile oluşturulmuş içeriklerinizin pek çok kişiye ulaşmasını sağlar. Bunun yanı sıra yapacağınız optimizasyon SEO konusunda da düzenlemeler ve analizler yapmanızda yol gösterici olacaktır.
Kümülatif Düzen Kayması, Google ilintili bir değerdir. Bu değer web sitesinin trafiğini, düzenini ve diğer unsurlarını göz önünde bulundurarak bir skor ortaya çıkarır. Bu skor sitenin gelişmesi için yol gösterir. Web sitesinde görülen sorunlar bu yöntem sayesinde daha başa çıkılabilir hale gelir. Siz de web sitenizin hayatta kalması, daha verimli çalışması ve site trafiğinin için optimizasyon yapmayı ihmal etmemelisiniz.





