Öncelikle e-ticaret’e atılmak isteyen arkadaşlarım için kısa bir giriş yapayım. Bir e-ticaret sitesi kurmayı planlıyorsanız, bu süreci birden fazla yolla ilerletebilirsiniz. Bu süreçte büsbütün kendinize has bir yazılım oluşturabilir, hazır CMS sistemlerinden birisini (woocommerce, opencart, magento..) kullanarak kendiniz geliştirebilir yahut hazır bir e-ticaret sitesi alt yapısı edinebilirsiniz.
E-ticaret’e giriş yapmanın en zahmetsiz, en kolay yollarından birisi, hatta en kolayı hazır e-ticaret paketlerinden edinmektir. Zira bu serüvene atıldığınızda kesinlikle hayatınıza yeni tabirler girmeye başlayacak ve bunların kimileri sizi bu süreçten soğutabilecek kadar çileli olacaktır. Pekala, en meselesiz bu süreci nasıl yönetebilirim diye soracak olursanız o soruya karşılığım çok değişken olabilir. Şayet bir yazılım takımınız varsa kendi içinizde ilerletin diyebilirim mesela. Fakat yoksa (benim arkadaş bilgisayar mühendisliği okuyorlar dahil) hazır bir e-ticaret alt yapısı ile bu serüvene başlamanızı öneririm. Bu sayede hem gerilim seviyenizi hem de çıkabilecek sorunları en aza indirebilirsiniz.
Neyse yazının temel konusuna gelecek olursak, “İşinizi E-ticaret’e Taşıyın” sloganıyla yola çıkan, faal olarak 6500’ün üzerinde müşterisi bulunan İdeasoft e-ticaret alt yapısı kullanan müşterilerin dijital pazarlamaya başlamadan evvel muhakkak yapmasını önerdiğim kimi entegrasyonlardan bahsedeceğim.
Özetle bu entegrasyonlar ile birlikte website trafiğinizi, satış kanallarınızı, kampanyalarınızı daha düzgün tahlil edebilecek, daha başarılı reklam kampanyaları kurgulayıp, yayınlayabileceksiniz.
Eğer pazarlama planlarınız ortasında aşağıdaki kanallar varsa kesinlikle bunlara ilişkin entegrasyonları tamamlamalısınız.
- Google reklam
- Arama motoru optimizasyonu
- Facebook & Instagram reklamları
- Diğer PPC reklam mecraları
Yazının devamında ele alacağım mevzular;
- Search Console entegrasyonu
- Google Analytics entegrasyonu
- Google AdWords entegrasyonu
- Facebook pixel entegrasyonu
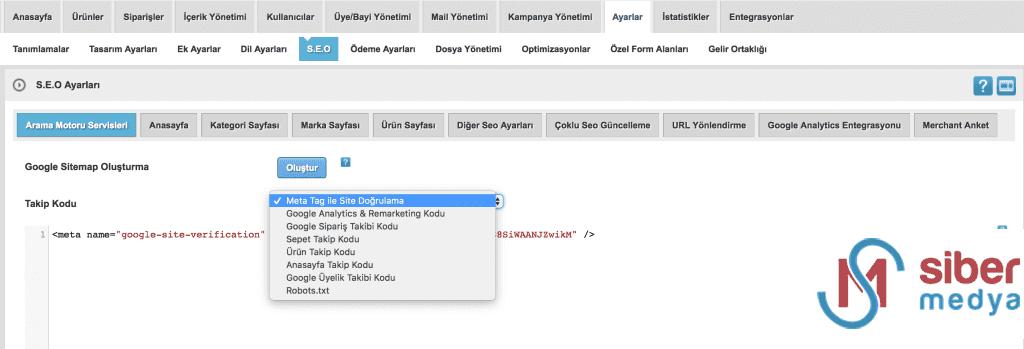
Ele alacağımız entegrasyon sürecinde bir çok script’i websitenize eklemeniz gerekecek. Tüm bu scriptleri Ideasoft panelinizin Ayarlar > SEO > Arama motoru servisleri altındaki başlıkların içine ekleyeceğiz.

Meta Tag ile Site Doğrulama: Anasayfanızın head etiketi içine eklemeniz gereken scriptleri bu alanda kullanacağız.
Google Analytics & Remarketing Kodu: Sitenin tüm sayfalarında faal olması gereken etiketleri bu alana ekleyeceğiz.
Google Sipariş Takip Kodu: Sipariş sonuç sayfasında tetiklenmesi gereken kodları bu alana ekleyeceğiz.
Sepet Takip Kodu: Sepet görüntülemelerini takip etmek için bu alanı kullanacağız.
Ürün Takip Kodu: Ürün görüntülenmelerini takip etmek için bu alanı kullanacağız.
Search Console Entegrasyonu
Search Console, kısaca Google’ın sitenizin nasıl gördüğünü anlamanıza yardımcı olan, daha yeterli performans sergilemeniz için optimizasyon teklifleri sunan fiyatsız bir araçtır. Search Console hesabı açabilmeniz için etkin bir Google hesabınızın olması gerekiyor.
Adım1: Search Console hesabı oluşturun

Search Console ana sayfasını ziyaret ederek “Özellik Ekle” butonuna tıklayın. Akabinde web sitenizin URL’lerini girmeniz gereken bir ekranla karşılaşacaksınız.
Adım2: Web sitenizi doğrulayın

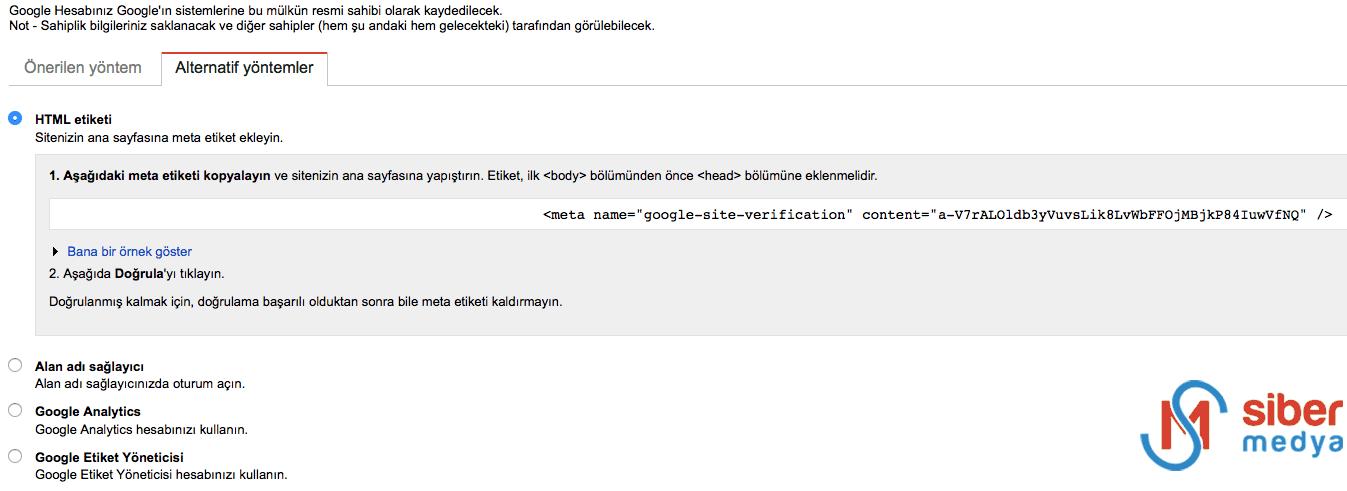
Hesabınızı oluşturduktan sonra Google, oluşturduğunuz hesabın size ilişkin olduğunu doğrulamanızı isteyecek. Bu doğrulama sürecini birkaç farklı yoldan yapabilirsiniz. Biz bu doğrulama yönlemlerinden HTML etiketi ile doğrula seçeneğini seçeceğiz. Google otomatik olarak aşağıdaki üzere bir meta etiketi oluşturacak ve bunu web sitenizin ana sayfasına eklemenizi isteyecek.
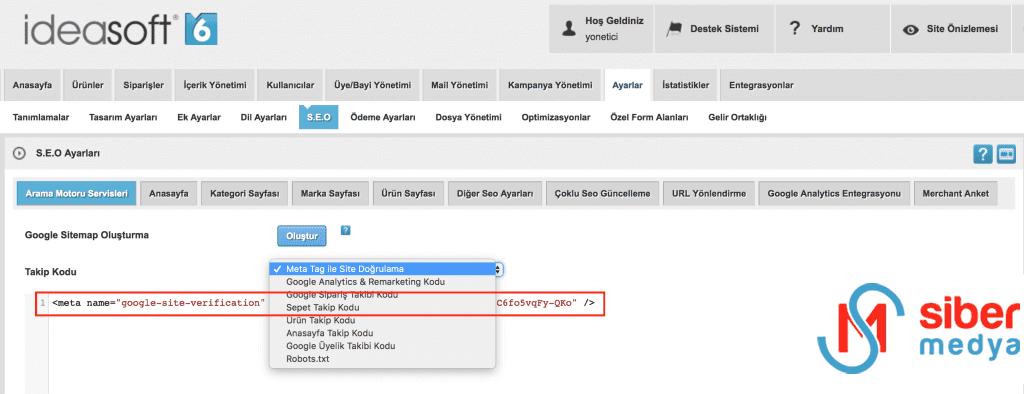
<meta name="google-site-verification" content="a-V7rALOldb3yVuvsLik8LvWbFFOjMBjkP84IuwVfNQ" />Oluşturduğunuz doğrulama kodunu admin panelinizde ilgili kısma ekleyin.
Navigasyon: Admin > Ayarlar > SEO > Arama Motoru Servisleri > Meta Tag ile Site Doğrulama
Ardından Search Console hesabınıza geri dönerek “doğrula” butonuna tıklayıp doğrulama sürecini tamamlayabilirsiniz.

Google Analytics Entegrasyonu
Dijital tahlil, müşterilerinizin ve potansiyel müşterilerinizin yaşadıkları ve istediğiniz sonuçlara dönüşen çevrimiçi tecrübesi daima olarak geliştirmek gayesiyle işletmenize ve rekabete ait nitelik ve nicelik dataların tahlilidir. Google Analytics ise bu tahlili gerçekleştirebileceğiniz bir Google hizmetidir. Kısaca Google Analytics, website ziyaretçilerinizin sitenizi nasıl bulduğunu, sitenizde nasıl davranış sergilediğini anlamanıza yardımcı olur.
Adım1: Google Analytics hesabı oluşturun
Google Analytics anasayfasını ziyaret ederek hesabınızı oluşturmaya başlayın. Konseyimi tamamladığınızda aşağıdaki üzere bir ekranla karşılaşacaksınız. Google Analytics’in bilgileri toplamaya başlaması için size vermiş olduğu eşsiz izleme kodunu websitenizin tüm sayfalarına eklemeniz gerekmektedir.

<!-- Küresel site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-117539374-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX');
</script>Adım2: Küresel site etiketini Ideasoft panelinize entegre edin
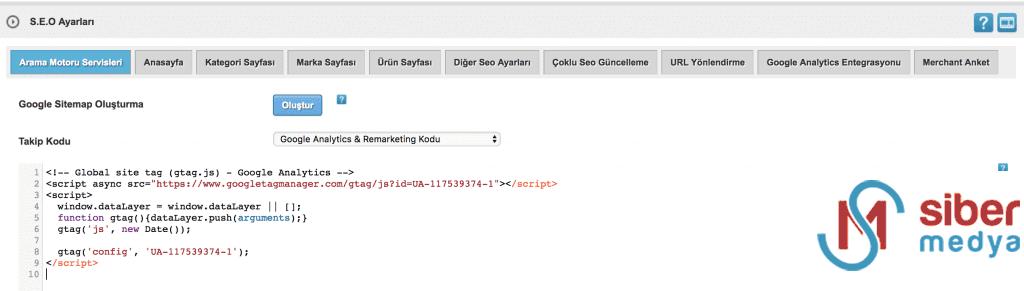
Bir evvelki adımda oluşturmuş olduğunuz izleme kodunuzu, arama motorları servislerinin altında bulunan “Google Analytics & Remarketing kodu” kısmına eklemeniz gerekmektedir. Böylelikle Küresel site etiketiniz tüm sayfalarda etin olacaktır.

Navigasyon: Ayarlar > SEO > Arama motoru servisleri > Google Analytics & Remarketing kodu
Adım3: E-ticaret izleme ve Ideasoft entegrasyonu
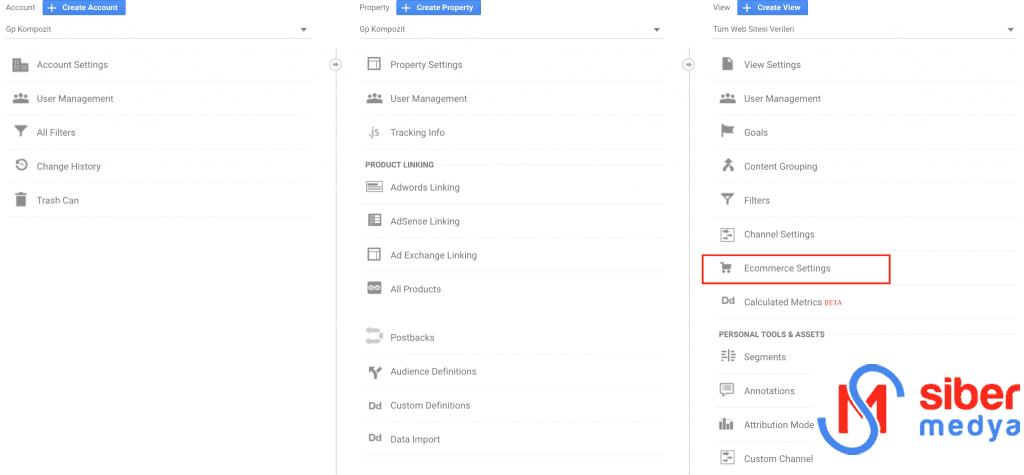
ilk iki adım Google Analytics hesabınızın bilgi toplamasına başlaması için kafidir. Fakat websitenizden elde ettiğiniz gelirleri, süreç sayılarını, dönüşüm oranları üzere metrikleri de Google Analytics hesabınıza yansıtmak isterseniz e-ticaret izlemeyi aktifleştirmeniz gerekmektedir. Bunun için öncelikle Google Analytics hesabınızın görünüm ayarlarından e-ticaret’i aktifleştirmeniz gerekmektedir.

Google Analytics hesabınızda gerekli düzenlemeleri yaptıktan sonra son olarak, ıdeasoft panelinizde “Google Sipariş Takip Kodu” kısmına, ilgili dataları Google Analytics’e göndermek için bir script eklememiz gerekecek.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX', 'auto');
ga('require', 'ecommerce');
ga('ecommerce:addTransaction', { 'id': '{orderId}', 'affiliation': '{companyName}', 'revenue': '{total}', 'shipping': '{cargo}', 'tax': '{tax}' });
ga('ecommerce:addItem', { 'id': '{orderId}', 'name': '{productName}', 'sku': '{productId}', 'category': '{variant}', 'price': '{productPrice}', 'quantity': '{productAmount}' }); ga('ecommerce:send');
</script>Yukarıdaki etikette bulunan “UA-XXXXXX” yerine oluşturmuş olduğunuz Google Analytics hesabınızın izleme kodunu yapıştırıp kaydedin ve süreç tamam!
Google AdWords Entegrasyonu
Web sitenizi hazırlamanın bu işin yalnızca başlangıcı olduğunu sanırım tüm e-ticaret’e atılan arkadaşlarım anlamıştır. Artık sıra potansiyel müşterileri web siteniz ile buluşturmaya geldi. Çabucak çabucak tüm e-ticaret sitesi sahiplerinin bir biçimde Google AdWords ile tanışmış olduğunu düşünüyorum. Google AdWords’te reklam vermeye başlamak çok uzun süreçler alan bir süreç değil hepimiz biliyoruz. Ama hakikat bir formda başlamak için biraz planlama yapmak, strateji geliştirmek, tüm entegrasyonların gerçek çalıştığından emin olmak gerektiği de kesin.
Google AdWords Küresel Site Etiketini iki farklı olay için kullanacağız. Bunlardan birincisi yine pazarlama kitlelerine yönelik, başkası ise dönüşüm takibi için olacak.
Adım1: Google AdWords Küresel Site Tag ile Dönüşüm Takibi Oluşturma

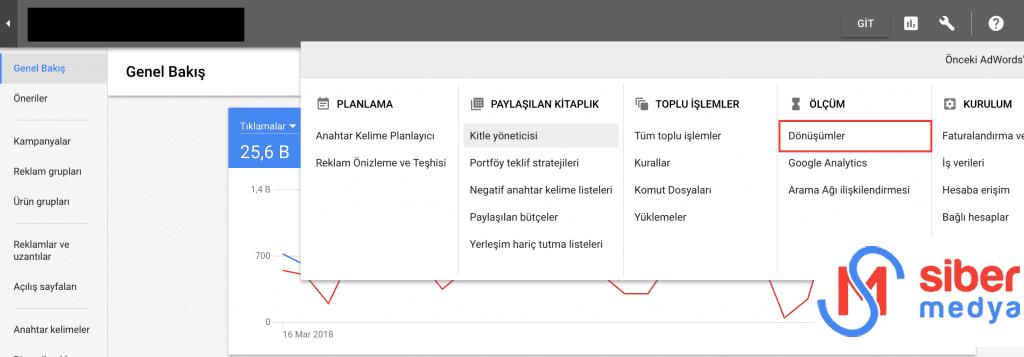
AdWords hesabınızın sağ üstünde bulunan ingiliz anahtarına tıklayıp “dönüşümler” sekmesine gidin. Akabinde yeni dönüşüm ekle sekmesine tıklayın ve dönüşüm tipi “web sitesi” olan bir dönüşüm oluşturmaya başlayın.

Dönüşüm isminizi ve kategorisinizi belirleyin. Akabinde her bir dönüşüm için paha belirleyebileceğiniz alanla karşılacaksınız. Dönüşüm pahasını “her bir dönüşüm için farklı bedel kullan” seçeneğini işaretleyin. Böylelikle reklamlardan elde ettiğiniz geliri AdWords hesabınıza yansıtacaksınız. Öbür ayarları (sayım, dönüşüm aralığı, ilişkilendirme modeli) dilerseniz özelleştirebilir yahut default ayarlarında bırakıp dönüşümünüzü oluşturun.
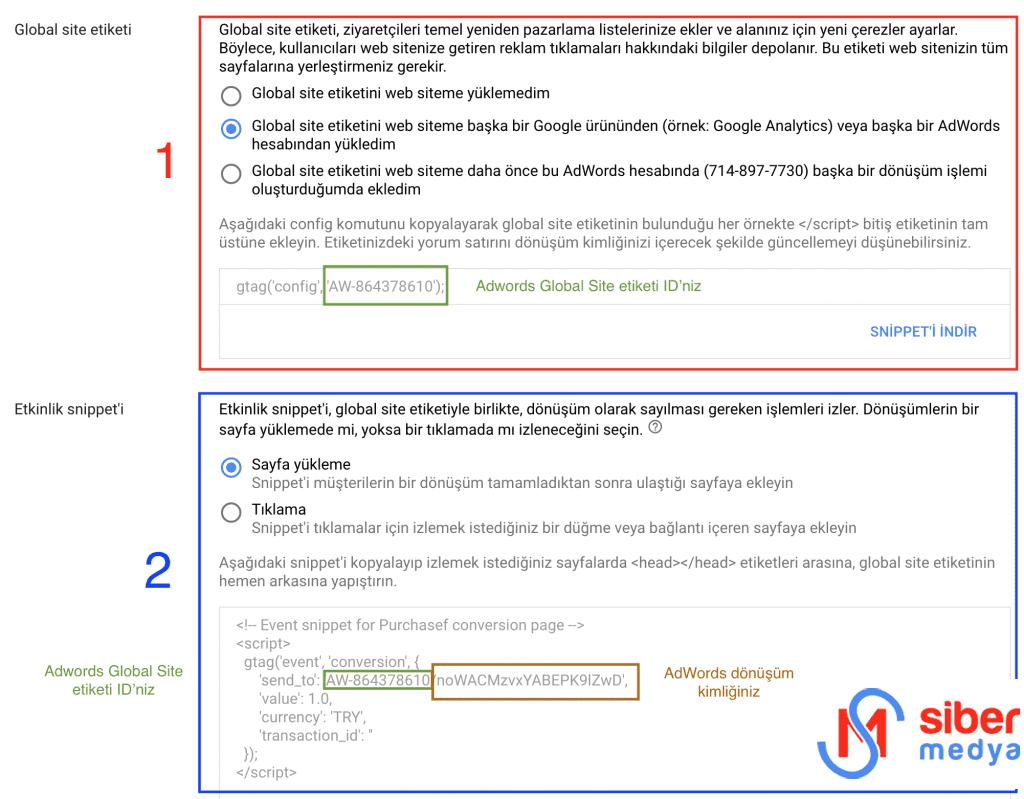
Oluşturduğunuz dönüşüm izlemenin faal olması için websitenize eklemeniz gereken Küresel site etiketi ve aktiflik snippet’ini içeren bir ekranla karşılacaksınız.

Adım2: Küresel Site Etiketini Tüm Sayfalara Ekleyin
Daha evvel ( Google Analytics kurarken) aşağıdaki Global Site Etiketini Ideasoft panelinde “Google Analytics & Remarketing Kodu” kısmına eklemiştik hatırlarsanız
<!-- Küresel site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-117539374-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX');
</script>Bu yüzden web sitesine tekrar küresel site etiketi eklemeye gerek duymayacağız. Yalnızca daha evvel Google Analytics hesabı için oluşturmuş olduğumuz etikete aşağıdaki üzere bir satır ekleyeceğiz.
gtag('config', 'AW-864378610');Yukarıdaki bu etiketi, “Google Analytics & Remarketing Kodu” alanına eklediğimiz Küresel site etiketinde bulunan “gtag(‘config’, ‘UA-XXXXXXXX’); ” satırının çabucak altına yapıştırın.
Bu düzenlemeleri yaptıktan sonra “Google Analytics & Remarketing Kodu” alanında aşağıdaki üzere bir script’iniz olacak.
<!-- Küresel site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX');
gtag('config', 'AW-XXXXXXXXX');
</script>Yukarıdaki scriptte;
“gtag(‘config’, ‘UA-XXXXXXXXX’);” kısmı Google Analytics izleme ID’nizi
“gtag(‘config’, ‘AW-XXXXXXXXX’);” satırı ise Google AdWords Küresel Site etiketi ID’nizi içerdiğinden emin olun.
Tüm sayfalara eklediğiniz AdWords Küresel site etiketi ile tıpkı vakitte yine pazarlama listeleri de toplamaya başlayacaksınız.
Adım3: Aktiflik Snippet’ini Teşekkürler Sayfanıza Ekleyin
Şimdi sıra dönüşüm izlemeyi oluşturduğunuz vakit oluşturduğunuz etkinlik snippet’ini siteye eklemeye geldi.
Ideasoft panelinizde bulunan “Google Sipariş Takip Kodu” alanına Küresel Site Etiketinizi ve çabucak altına aktiflik snippet’imizi ekleyerek süreci tamamlayacağız.
<!-- Küresel site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX');
gtag('config', 'AW-XXXXXXXX');
</script>
<script>
gtag('event', 'conversion', {
'send_to': 'AW-XXXXXXXX/YYYYYYYYYYYY',
'value': '{total}',
'currency': 'TRY',
'transaction_id': '{orderId}',
});
</script>Dikkat etmeniz gereken noktalar;
- 2. ve 8. satırda bulunan UA-XXXXXX bedeli Google Analytics ID’nizi içermeli
- 9. satırda bulunan AW-XXXXXX pahası Google Adwords Küresel Site etiketi ID’nizi içermeli
- 13. satırda bulunan AW-XXXXXX / YYYYYYYYY bedeli AdWords Küresel site etiketinizi ve dönüşüm kimliğinizi içermeli.
- 14. satırdaki ‘value’ kıymeti ‘{total}’ olmalı.
Son denetimleri yaptıktan sonra etiketinizi kaydedebilirsiniz. Artık AdWords hesabınızda elde ettiğiniz dönüşümleri ve dönüşümlerin sonucunda elde ettiğiniz geliri görebileceksiniz.
Facebook Pixel Entegrasyonu
Hepimizin bildiği üzere toplumsal medya işletmelerin amaç kitlesine ulaşmak için kullandığı en tanınan trafik kaynaklarından bir adedidir. Bu kanalın büyük bir kısmını de ödemeli reklamcılık trafiği oluşturmaktadır. Lakin bir çok reklam veren bu nimetten tam manasıyla yararlanmıyor diyebiliriz. Toplumsal medya reklamlarından daha faal bir formda faydalanabilmeniz için Facebook pixel kurulumunu tam manasıyla kurmak kaide. Bu sayede dönüşüm oranları daha yüksek kampanyalar oluşturabilir, daha yeterli sonuçlar elde edebilirsiniz.
Adım1: Facebook Pixel Kodu Oluşturma

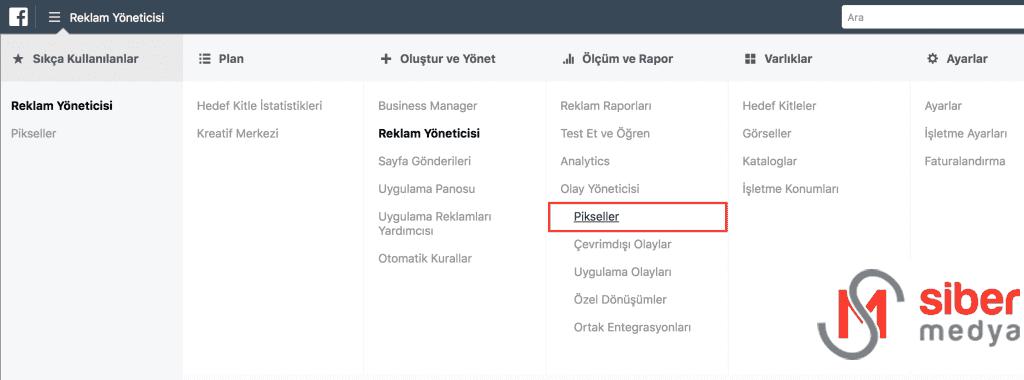
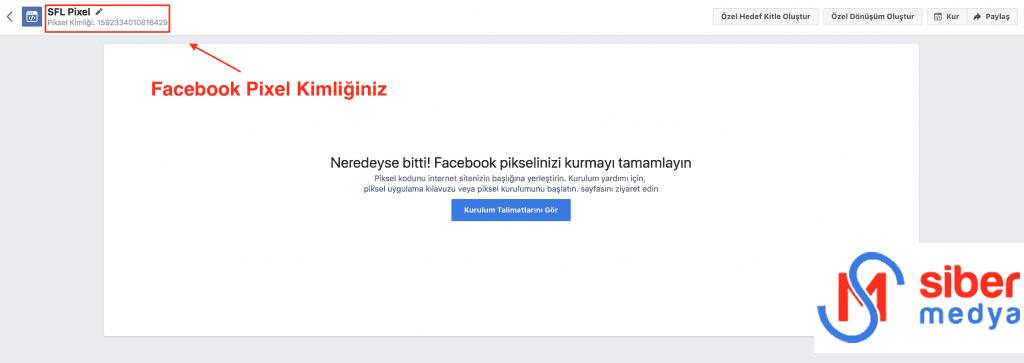
Facebook reklam hesabınızın “Ölçüm ve Raporlar” başlığı altından “Pikseller” sekmesini açın. Daha evvel bir pixel oluşturmadıysanız, Birinci pixel’inizi oluşturabileceğiniz bir ekranla karşılacaksınız. Şayet daha evvel bir pixel oluşturduysanız pixel kimliğinizi bir kenarıya not edin. Heyetimin sonraki kademelerinde daima bu pixel kimliği numarasını kullanacağız.

Adım2: Tüm Sayfalara Eklemeniz Gereken Pixel Kodu
Aşağıdaki pixel kodunu Ideasoft panelinizin “Google Analytics & Remarketing Kodu” alanına ekleyin. Akabinde 15. ve 17. satırda bulunan “XXXXXXXX” alanına kendi Facebook Pixel kimliğinizi yapıştırıp kaydedin.
Bu eklediğimiz pixel kodu tüm sayfalarınızda aktif olacaktır, ana fonksiyonu tüm websitesi sayfalarının sayfa görüntülemelerini saymaktır.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXX');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=XXXXXXXXXX&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Adım3: Sepet Sayfanıza Eklemeniz Gereken Pixel Kodu
Sepet görüntülemelerini, sepette bulunan eserlerin bilgilerini Facebook reklam hesabınıza göndermek için aşağıdaki kodu ideasoft panelinizde “Sepet Takip Kodu” kısmına ekleyin ve 12. satırda bulunan XXXXXXXX yerine kendi Facebook Pixel Kimliğinizi yapıştırın.
<script type="text/javascript">
var FBurunler = new Array();
[loop_product]
FBurunler.push("{productId}");
[/loop_product]
var FBurunler = JSON.parse('[' + FBurunler.toString() + ']');
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXX');
fbq('track', 'AddToCart', {
content_ids: FBurunler,
content_type: 'product',
value: {total},
currency: 'TRY'
});
</script>Adım4: Eser Sayfalarınıza Eklemeniz Gereken Pixel Kodu
Ürün görüntülemeleri ve eser ayrıntılarına yönelik bilgileri Facebook reklam hesabınıza göndermek için aşağıdaki kodu Ideasoft panelinizin “Ürün Takip Kodu” kısmına ekleyin. Akabinde 9. ve 12. satırda bulunan XXXXXXXXX alanına kendi Facebook Pixel Kimliğinizi yapıştırın.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'xxxxxxxxxx');
fbq('track', 'ViewContent', {content_type: 'product', content_ids: '{productId}', value: parseFloat(({productPrice} * (1 + ({productTax} / 100 ))).toFixed(2)), currency: 'TRY'});</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=xxxxxxxxxx&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Adım5: Sipariş Sonuç Sayfanıza Eklemeniz Gereken Pixel Kodu
Son olarak başarılı tamamlanan siparişlerin sonucunda gelen teşekkürler sayfasına aşağıdaki kodu ekleyeceğiz. Ideasoft panelinizin “Google Sipariş Takip Kodu” alanına aşağıdaki kodu ekleyip, 14. ve 18. satırda bulunan XXXXXXXX yazan kısma kendi Facebook Pixel Kimliğinizi yazıp kaydedin.
<!-- Facebook Pixel Code -->
<script>
var FBurunler = new Array();
[loop_product]
FBurunler.push("{productId}");
[/loop_product]
var FBurunler = JSON.parse('[' + FBurunler.toString() + ']');
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXX');
fbq('track', 'Purchase', { content_type: 'Product', content_ids: FBurunler, value:eval({total}), currency: 'TRY'});
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=XXXXXXXXXXXX&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Tüm gerekli kodları sitenize ekledikten sonra Facebook Pixeliniz, eser görüntülemeleri, sepet görüntülemeleri, süreç adeti üzere bilgileri içe aktarmaya başlayacaktır. Böylelikle daha performansı yüksek reklamlar yönetebileceksiniz. Ayrıyeten Dynamic retargeting, katalog reklamlarını kullanabilmek için bu entegrasyonu tamamlamanız gerektiğini unutmayın.
Test Edin!
Yazının başından beri 3 temel entegrasyon üzerinde durduk. Artık entegrasyon basamaklarını yanlışsız bir biçimde yapıp yapmadığınızı test etmeye geldi. Hem Google eserlerini hem de Facebook pixel’inizi Chrome tarayıcınıza kuracağınız eklentiler ile rahatça test edebilirsiniz.
Google Tas Asistant

Google eserleri için eklediğiniz kodları Google Tag Asistant ile test edebilirsiniz.
Facebook Pixel Helper

Facebook Pixel’iniz ile ilgili testleri de Facebook Pixel Helper üzerinden test edebilirsiniz.
Dijital pazarlama çalışmalarınızı başlatmadan evvel kesinlikle entegrasyonları gerçek bir biçimde tanımladığınızdan emin olmalısınız.
Bu süreci tamamladıktan sonra online reklam çalışmalarına başlayabilirsiniz.






