WordPress Site Hızlandırma
WordPress, dünyanın en çok tercih edilen şahsî yayın ve içerik idare sistemidir. Her 3 web sitesinden birinin tercih ettiği WordPress, arama motorları tarafından sevilen, SEO, Responsive, dostu içerik idare platformudur. Tabi SEO yaparken en çok aklımızı karıştıran farklı bir durumda site suratıdır. WordPress altyapısı ile çalışan web siteler vakitle ağırlaşabilir düşük performans gösterebilir ve web site sahipleri WordPress site hızlandırma yöntemleri için baş yormaya başlayabilir.
Bu yazımızda WordPress altyapılı web sitenizin SEO açısından da en kıymetli noktalarından birisi olan hızlandırma konusu üzerine değineceğiz. Aslında bilindik ezber tekniklerin dışında, ferdî olarak kendinizin belirleyebileceği WordPress altyapılı sistemler için eklenti ile site hızlandırma ya da eklentisiz manuel usullerle site hızlandırmayı deneyebilirsiniz. Sitenizin performansını etkileyeceğini düşündüğümüz bahisleri biz tek tek ele almak istedik.
Öncelikle siteniz süratli mı değil mi bunu öğrenerek işe başlamak sağlıklı olacaktır.
Web site performans ölçüm araçları
1. GTmetrix (https://gtmetrix.com)
2. WebPagetest (https://webpagetest.org)
3. Google PageSpeed Insights (https://www.thinkwithgoogle.com/intl/tr-tr/feature/testmysite/)
4. Google Test My Site (https://www.thinkwithgoogle.com/intl/tr-tr/feature/testmysite/)
5. YSlow (http://yslow.org/)
6. Pingdom (https://www.pingdom.com/)
7. KeyCDN Website Speed Test (https://tools.keycdn.com/speed)
8. Dotcom-Monitor (https://www.dotcom-monitor.com/)
Bu araçlarda sitenizin sürat ölçümünü yapabilir ve derecelendirebilirsiniz. Artık ise size sitenizin suratı için yapılacak tüm kademeleri detaylı bir halde anlatacağız ve sitenizin suratını ilerleteceğiz.
Daha Süratli Site İçin Hosting Seçimi
Öncelikle Hosting seçimi çok önelidir. Birinci adım olarak, gereksiniminizi belirlemeniz lazım. Örneğin siteniz e-ticaret sitesiyse, çok fazla eser barındırıyorsa CDN konusuna dikkat etmek gerekir ve paylaşımlı hosting seçmeniz , sağlıklı bir seçim olmayacaktır.
CDN konusuna değinirsek şayet,
Herhangi bir host firmasında, belgeleriniz server altında depolanır ve depolanma firmanızın serverları neredeyse orada, pozisyonu neredeyse tek bir noktada depolanmış olur.
Örneğin x lokasyonundaki host firmanıza bağlanan, x pozisyonundaki ziyaretçi ile y pozisyonundaki ziyaretçinin site açılış suratları birebir değildir.
Mesafe arttıkça sayfaların dolum hızıda artar. CDN ise bu duruma müdahale edebilir. Güzel bir CDN sitenizin suratını arttırabilir.
CDN entegrasyonunuzdan sonra ise Google sıralamanızın, suratınızın çok yüksek bir oranda değiştiğini göreceksiniz.
Satış sırasında size vadedilen “veritabanı fırsatları”,”ssl ayarları”,”saklama alanları” üzere değersiz fırsatların sizi kandırmasına müsaade vermeyin. En az 1GB RAM ve 1 CPU kaynak gerekir. Gereksiniminize nazaran de bu şekillenmektedir.
İhtiyacınız olan temayı ve gereksiz eklentileri kullanmayın. Tıpkı fonksiyonu yapan eklentilerden, araçlardan kaçının. Eklenti olmadan da çözebileceğiniz sıkıntıları eklentisiz çözmeye çaba edinin. Örneğin, header ve footera yazabileceğiniz rastgele bir kod için eklenti değil de tema düzenleyicisinden ya da c-panelden kodlara erişerek eklemek ya da çıkartmak istediğinizi kodları düzenleyebilirsiniz.
Görsel Optimizasyonu
Görsel optimizasyonunuza dikkat edin.
Sitenizin birinci adımından kıymet göstermelisiniz bu noktaya aslında. Şöyle ki jpeg yüklenebilecek alanlara png görsel yüklemesi yapmayın.
500x500px jpeg alanına +500px den büyük boyutlar yüklemenize gerek yok. 150 KB’nin altındaki tüm görseller sitenizin sıhhatine eş kıymet ilerler.
Görsel MB, KB, GB’lerini küçültmek için Tiny PNG adresinden görsellerinizi optimize edebilirsiniz.
CSS ve JS Optimizasyonu
CSS ve Js Evraklarını küçültüp minimize ederek de site suratını etkileyecek çok kıymetli bir faktördür. Bu kademede ise ulaşmak istediğimiz hedef ise boşlukları, virgülleri, boş satırları ve gereksiz karakterleri ortadan kaldırarak önemli oranda site suratını yükseltmek.
u fonksiyonu yaparken, manuel yapmak daha sağlıklıdır. Eklenti ile yapılabilecek bir şey olsa da size öncelikle manuel yapmanızı öneririm. Birinci olarak ftp den ya da c-panelinizden sitenizin yedeğini alarak başlayın. Rastgele aksiliklerle karşılaşmamak ismine. Sonrasında ise belgelerinizi CSS ise: https://cssminifier.com/ JS ise: https://www.toptal.com/developers/javascript-minifier/ HTML ise: https://www.willpeavy.com/tools/minifier/ bu araçları kullanarak kodunuzu kopyalayın ve aracınıza yapıştırın. Minify edilmiş kodunuzu ise Minify edilmemiş kodunuz ile değiştirin.
Bu biçimde ilerleyerek sıkıştırmalarınızı tamamlayabilirsiniz.
Eklenti olarak ise, cache WordPress cache eklentileri kullanabilirsiniz. Örneğin;
• Lite Speed Cache
• WP Rocket Cache
• WP Fastest Cache
• Comet Cache
• W3 Total Cache
• Cache Enabler
• WP Harika Cache
Eklentilerini sıralayabiliriz.
GZIP Sıkıştırma
GZIP Sıkıştırmayı Kullanın. Bu sıkıştırma yolu bilgisayarınızdaki evrakları sıkıştırdığınızda aldığınız verimli sonuçlar ile muadil aslında. Eklenti kullanmadan aşağıdaki kodu .htaccess evrakına eklemeniz kâfi. PageSpeed Ninja eklentisini kullanarak GZIP sıkıştırmayı aktifleştirebilirsiniz.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Veri Tabanı Bakımı
İlk olarak yedeğinizi almalısınız. En ufak hatanızda her şey alt üst olacaktır. Yedeğinizi almadan süreçlerinize başlamamalısınız. Sitenizde sildiğiniz her şey çöp sepetinde durur. Otomatik olarak ise 30 günde veritabanınız temizlenir. Bunu daha az bir müddete indirmek yükten kurtulması demektir. Wp-config.php belgesine ulaşmanız gerekmektedir. Akabinde aşağıdaki kodu ekleyebilirsiniz
define( ‘EMPTY_TRASH_DAYS’, 5 );
bu kod 5 günde bir veritabanı temizlemesi yapacaktır.
Veri tabanı Onarımı
Bildiğiniz üzere WordPress bizlere veritabanımızı onarmamız için bir seçenek sunuyor.
http://sizinsiteniz.com/wp-admin/maint/repair.php adresine gidip veritabanımızı tek bir tıklamayla onarabiliriz.
Bu süreci yapabilmek için;
Yapmanız gereken FTP üzerinden yahut cPanel üzerinden wp-config.php sayfasına ulaşmak ve akabinde alttaki kodu eklemek;
define('WP_ALLOW_REPAIR', TRUE);
Kodu ekledikten sonra http://sizinsiteniz.com/wp-admin/maint/repair.phpadresine gidip data tabanımızı tek bir tıklamayla onarabiliriz.
Yazı cachelerini (ön izlemelerini) kaldırma
Sitenizde bir yazıyı sayfayı yayınlamadan evvel ön izlemeye tıklamanız ya da taslak olarak artta kalması da bilgi tabanınızda yer kaplaması demektir.
Bizim burada ki hedefimiz ise data tabanına kaydetmesini engellemek.
Yapmanız gereken FTP üzerinden yahut cPanel üzerinden wp-config.php sayfasına ulaşmak ve akabinde alttaki kodu eklemek;
define('WP_POST_REVISIONS', FALSE);
Kaldırdığınız, sildiğiniz eklentilerin bilgilerini silmemiz gerekiyor. Bu bilgiler ise wp-options tablosu altında toplanmaktadır.
Veri tabanınızın yedeğini almaktan başlamalısınız bu çalışmamıza.
WordPress Clean Options eklentinizi sitenize yükleyin. Sonrasında eklentinin ayarlarına ulaşın.

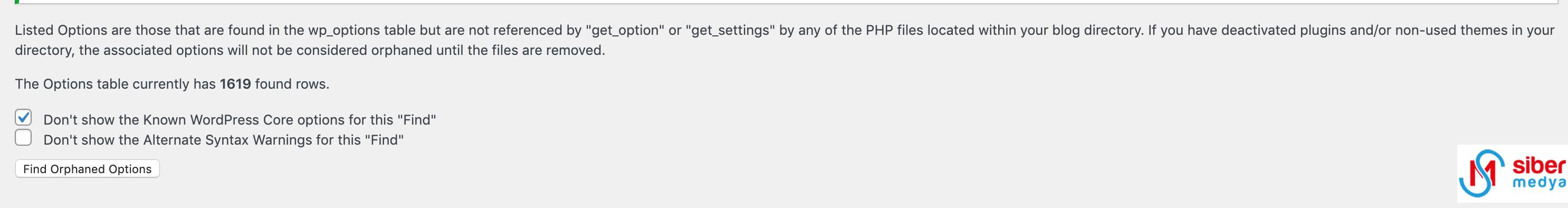
Aşağıdaki fotoğrafta gördüğünüz üzere Don’t show the kwon WordPress core options işaretleyerek Find Orphaned Options butonuna tıklayın.

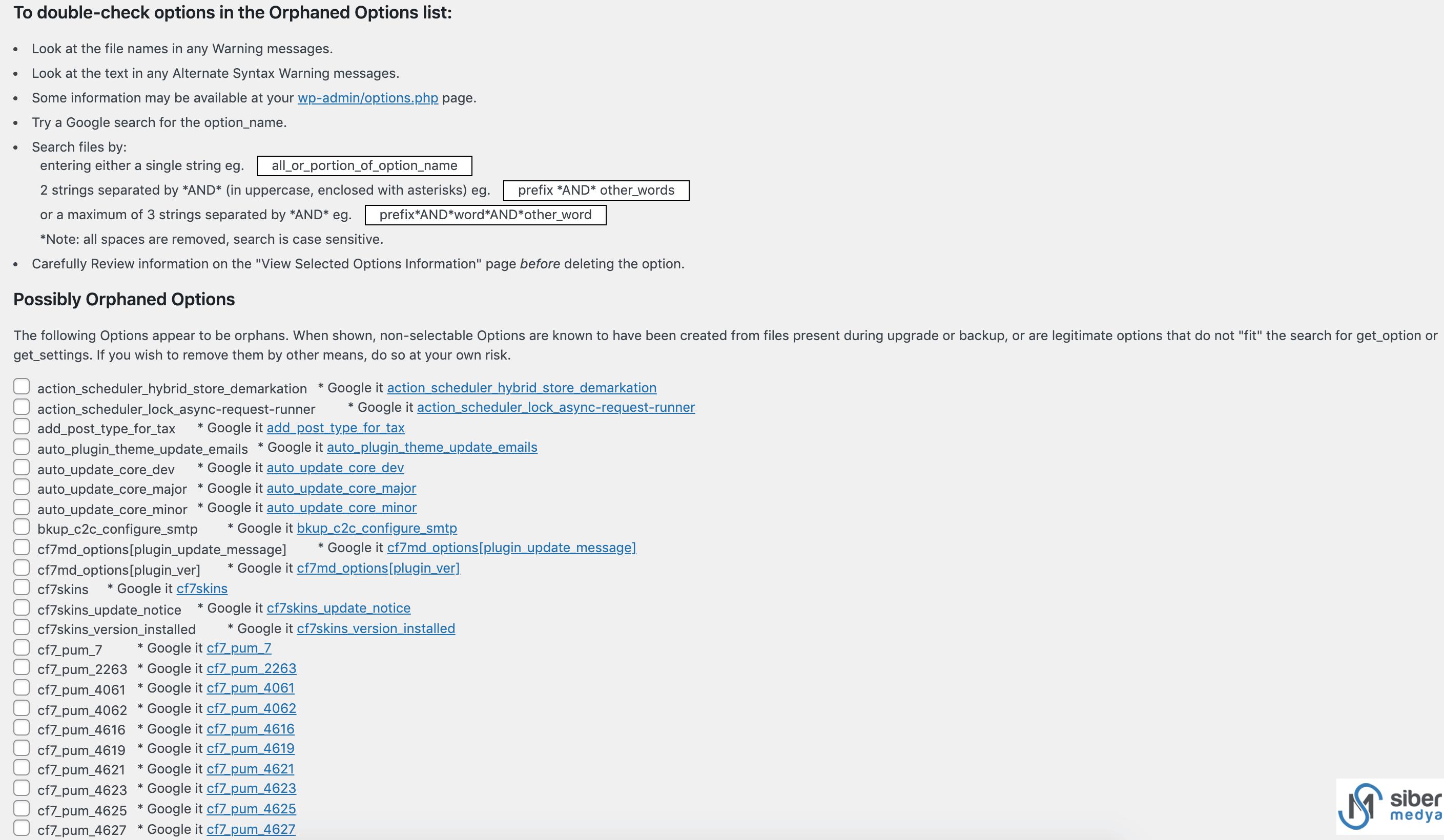
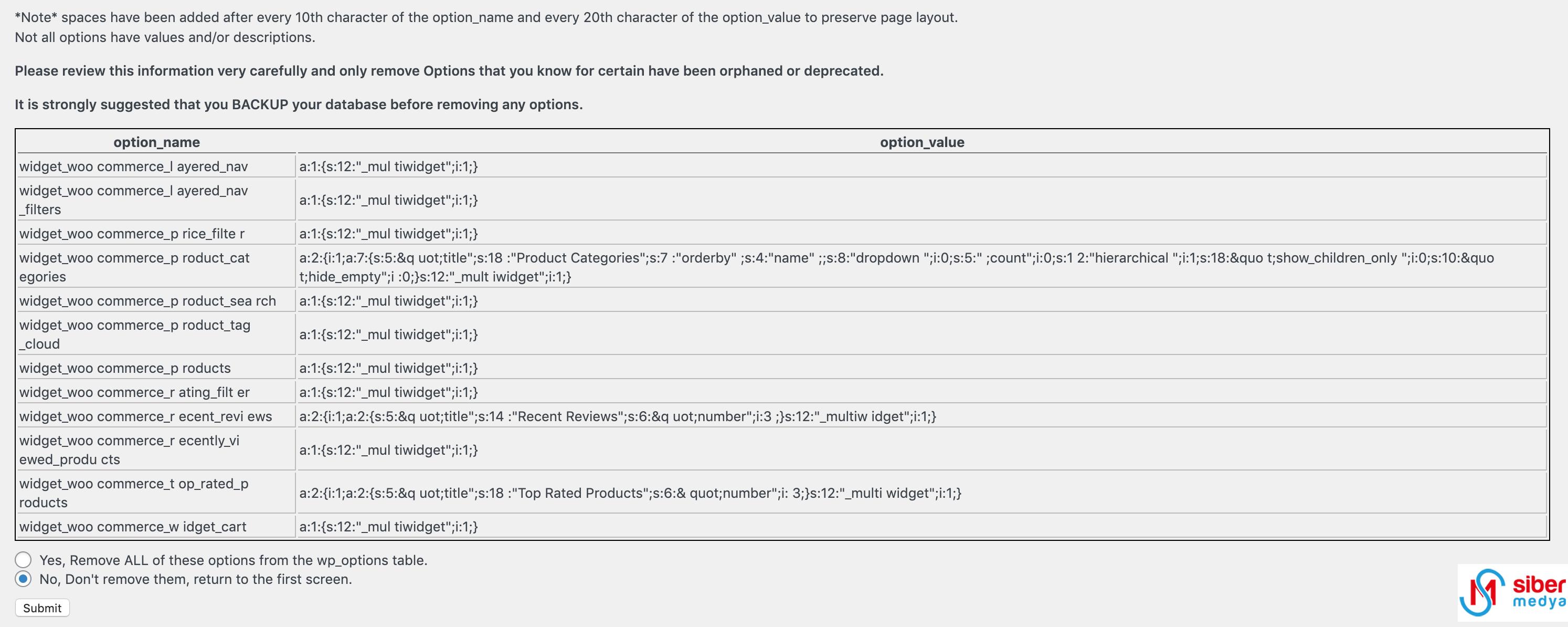
Sonrasında karşınıza aşağıdaki fotoğraftaki üzere bir ekran çıkacaktır.

Bu alan biraz riskli. Eklentilerinize ilişkin tüm tablolar burada sıralanmaktadır. Birtakım eklentilerin, tablodaki isimleri farklı olabiliyor. Bu basamakta ise farklı tablo isimlerini, Google’dan araştırarak bulmanızı tavsiye ederim.
Silmek istediğiniz tabloları belirledikten sonra yan tarafındaki kutucuğu işaretlemilisiniz. Seçtiğiniz tüm tabloları silmek için ise, aşağıdaki fotoğrafta görüldüğü üzere gibi view selected options information butonuna tıklamalısınız.

Bu etaptan sonra ise, eklenti bize son sefer emin olup olmadığımızı soruyor.
Silmek istediğiniz tüm tablolar şayet eski bir eklentinize ilişkin tablo ise, Yes, remove all of these… seçeneğini seçip submit butonuna tıklayarak data tabanımızdaki gereksiz tablolardan kurtulmuş olduk. Ve bu kademeyi tamamlamış olduk.

Eklentiler İle WordPress Veritabanını Optimize Etmek
Veri tabanınızda veri girişlerinizde temizleme yapsanızda fonksiyonsuz yer kaplamaya devam edecektir. Bu işlevsizlikler yük bindirerek iste yavaşlamasına sebep olacaktır.
Bu basamakta ise phpmyadmin paneli güç ve riskli olacağı için WP-DB Manager eklentisi ile süreç yapabilirsiniz.
İlk olarak eklentinizi yükleyin ve Database – Optimize DB sekmesine ulaşın.
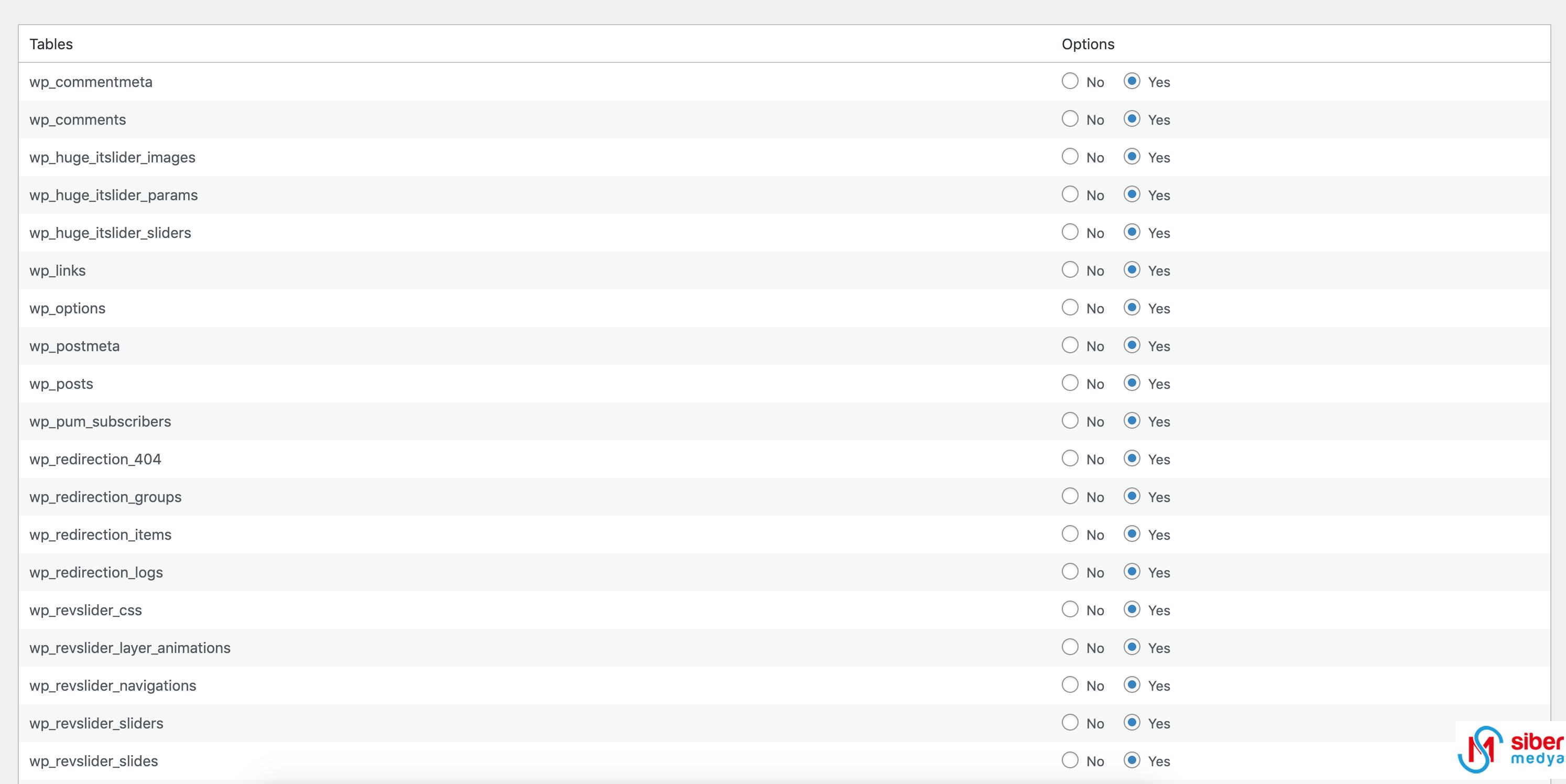
Aşağıdaki ekran karşınıza çıkacaktır. Optimize yapmak istediğiniz başlıkları Yes olarak işaretleyin. Hepsini işaretleyebilirsiniz, bu sitenize ziyan verecek bir süreç değildir. Sonrasında altta bulunan optimize butonuna tıklayın.

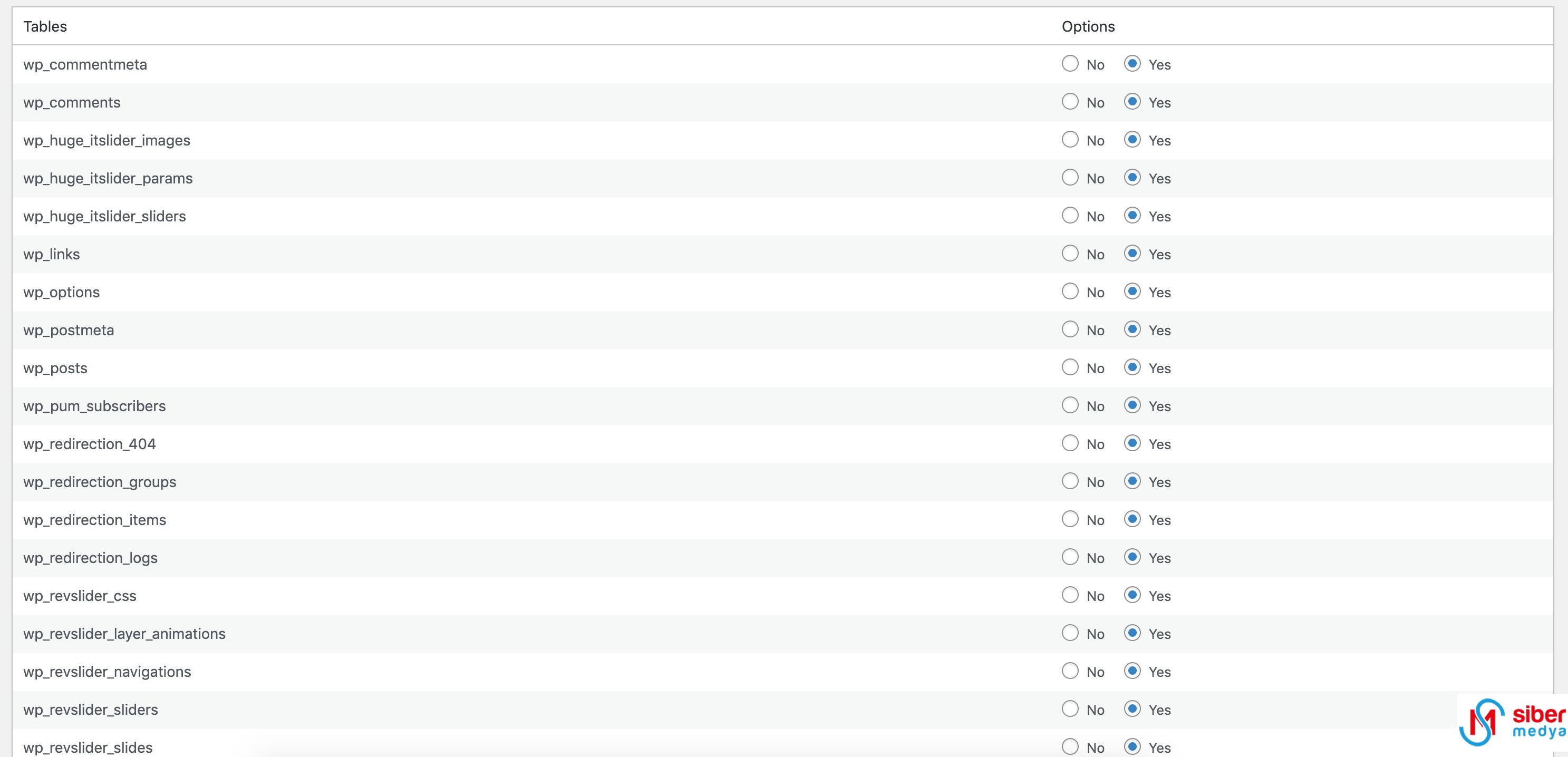
Sonrasında ise onarma sürecini gerçekleştireceğiz. Tekrar tıpkı panel üzerinden Database – Repair DB sekmesine ulaşın. Aşağıdaki fotoğraftaki üzere bir ekran ile karşılaşacaksınız. Onarmak istediğiniz tüm tabloları Yes olarak işaretleyin. Bu etapta da tümünü işaretlemenizi öneririm. Zararsız bir süreçtir. Akabinde Repair butonuna tıklamalısınız.

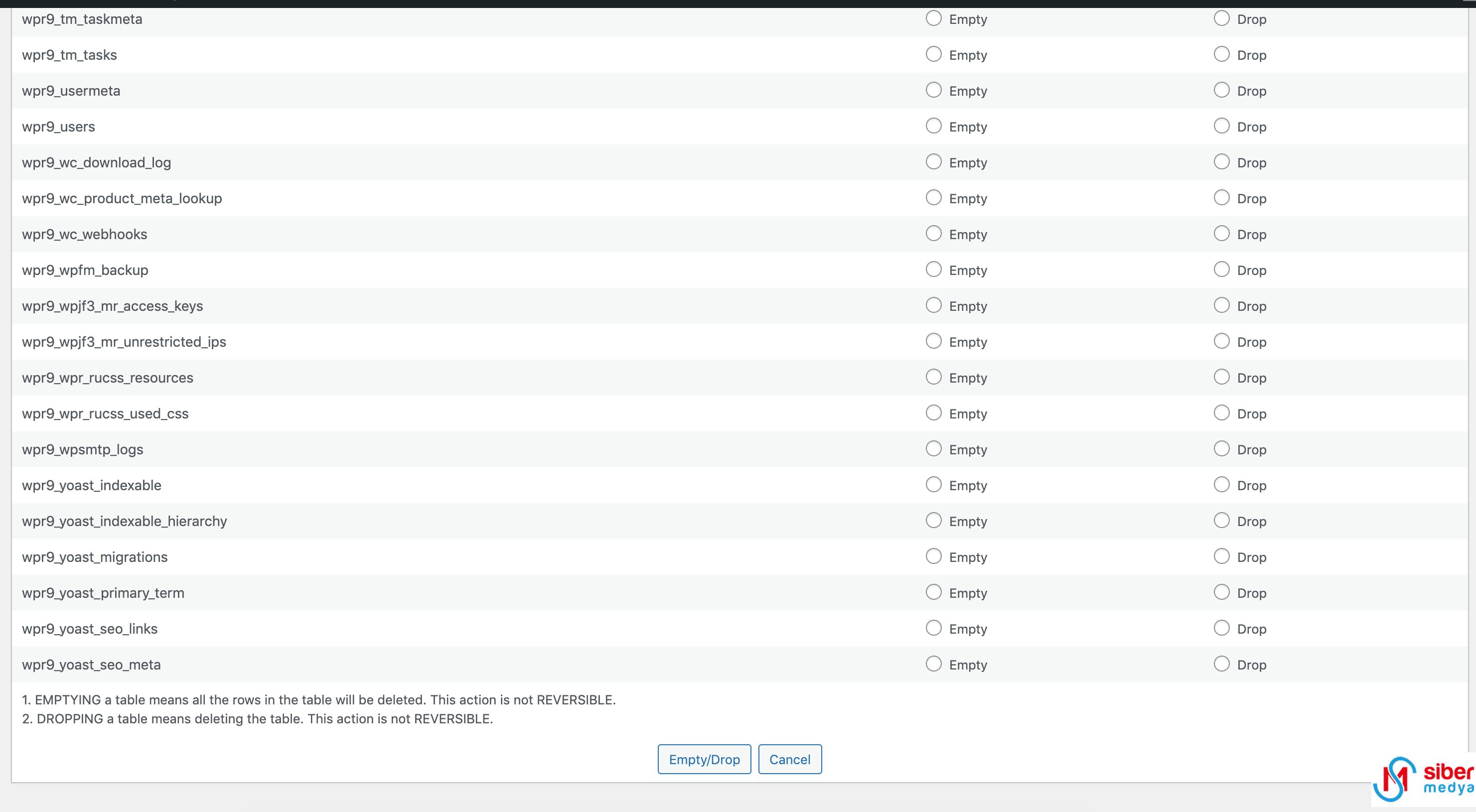
Bir sonraki etap ise kaldırmak istediğimiz tabloları sileceğiz. Yeniden tıpkı panel üzerinden Database – Empty/Drop Tables sekmesine ulaşacağız.
Burada kıymetli bir nokta bulunmakta. Şayet sildiğiniz eklentinin tablosu burada mevcut ise silme sürecini gerçekleştireceğiz, haricinde hiçbir süreç silmeyeceğiz.
Bu kademede sildiğiniz lakin tablosu mevcut olan, tabloya ilişkin her şeyi drop (düşür/sil)olarak seçerek Empty/Drop butona tıklamalısınız.
İşlem tamamdır. Sabai discuss eklentisine dair her şeyi artık veritabanımdan da sildim ve böylelikle WordPress veritabanı temizleme sürecin bir adımını daha tamamlamış olduk.

WP-Optimize Eklentisi ile Optimizasyon / (WordPress Veritabanı Temizleme)
WordPress sitenizde günde yüzlerce spam yorum alıyorsanız ayrıyeten yazdığınız her yazıyı, yazım basamağında WordPress tarafından belli vakit aralıklarında otomatik taslak olarak kaydediliyor ve her yazımı yazdığımda ön izleme olarak yazımın nasıl göründüğünü denetim ettiğiniz vakit, bu süreçlerin her biri fonksiyonel görünse de, data tabanınızda yer ediyor ve sitenizin yavaşlamasına sebep oluyor.
Bu meselemizde ise WP-Optimize eklentisi ile süreç yapacağız.
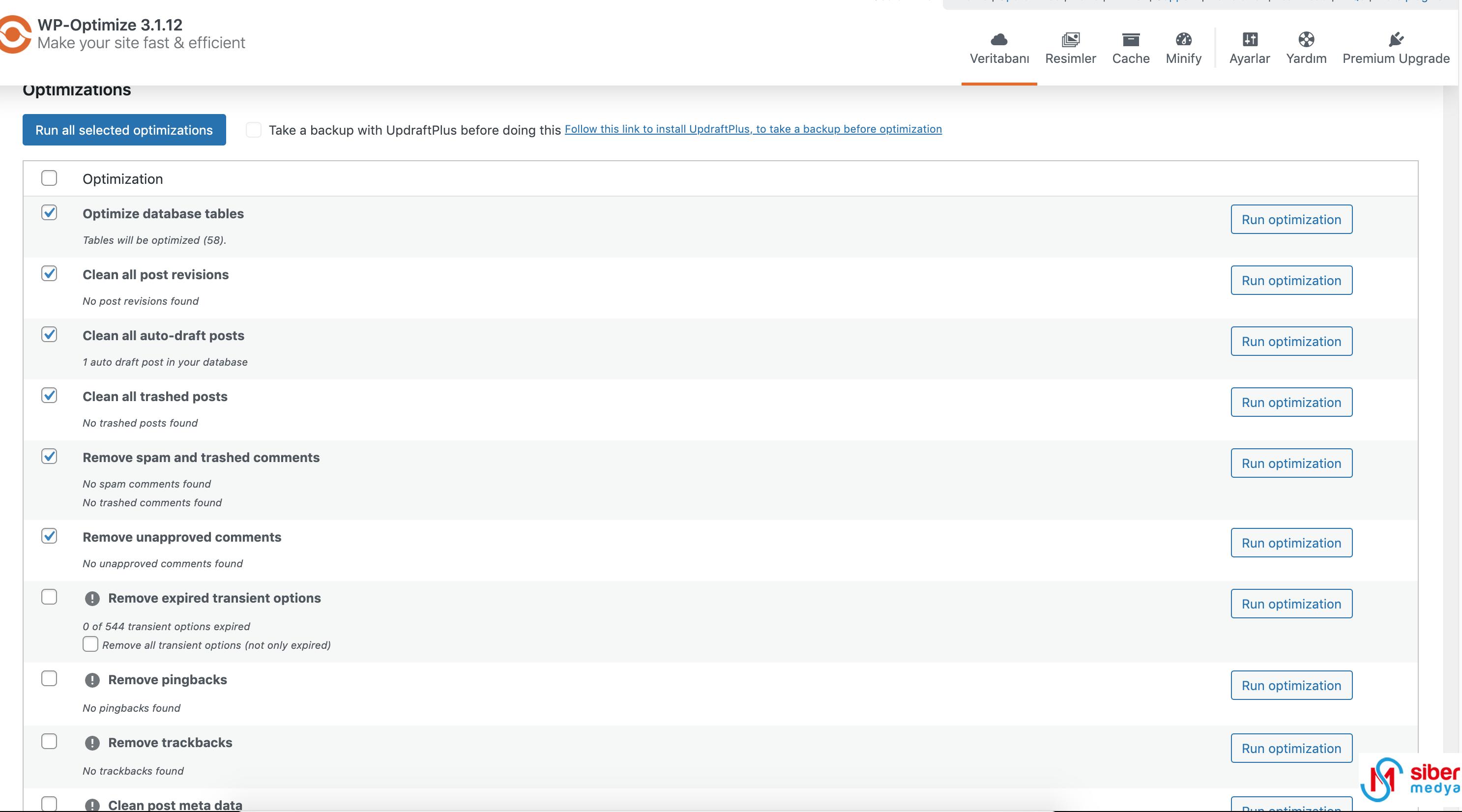
Eklentimizi sitemize yükledikten sonra ise, Karşınıza aşağıda ki fotoğraftaki üzere ekran çıkacak. Benim işaretlediğim seçenekleri işaretleyerek, RUN ALL SELECTED OPTIMIZATIONS butonuna tıklayabilirsiniz.

Şimdilik söyleyeceklerimiz bu kadar. Şayet sizlerin de WordPress site hızlandırma konusu ile ilgili farklı tecrübeleriniz ve başarılı bulduğunuz sistemleriniz varsa bize yorum olarak yazabilirsiniz! SEO Ajansı ile irtibata geçerek daha kesin sonuçlar elde edebilirsiniz. Bol trafikli günler dileriz.






